web交互设计方法:信息架构中的常见模型(2)
http://www.itjxue.com 2015-08-07 21:31 来源:未知 点击次数:
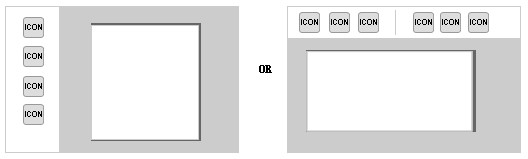
2. 画布加工具条(Canvas Plus Palette)
【形式】
用于图形编辑器上,把一个带图标的工具条放在空白画布旁边,用户单击调色板工具条上的按钮,在画布上创建对象。通常工具条用来创建对象,画布用来摆放对象。

【优点】
这个模式来自于人们的日常生活经验,画布、调色板,就是这样的样式,因此用户在使用时容易理解;同时画布加工具条也利用了可视化识别的好处,最常用的图标(画笔、手型图标、放大镜等)在各种不同的应用系统中一次又一次的得到重用,而且每次都是同样的用法,减少了用户记忆和学习的成本。
【用法】
工具条本身应该是一个图标按钮或者看起来像按钮的网格,由于中文本身词汇的表达比较强,所以工具条里用图标加文字的形式会更容易理解。
工具条放在画布的左边或者上面,当工具比较多时,可以吧工具条的图标分成几个小组,比如用(card stack)模式的TAB来表示这些分组。
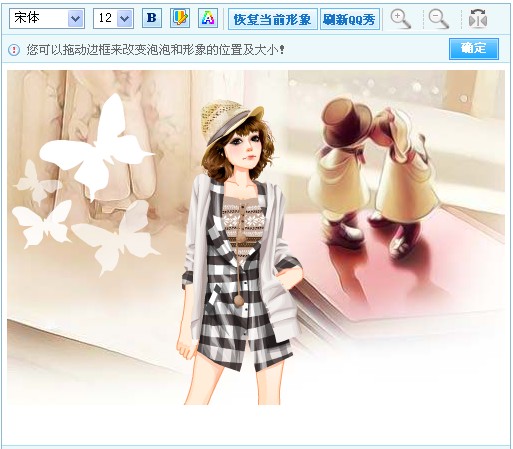
【例子】

QQ秀泡泡日志的编辑框正是一个画布加工具条的用户, 通过Icon加文字的形式组成了工具条,并用分割线将工具进行了分组。