web交互设计方法:信息架构中的常见模型(3)
3. 向导(Wizard)
【形式】
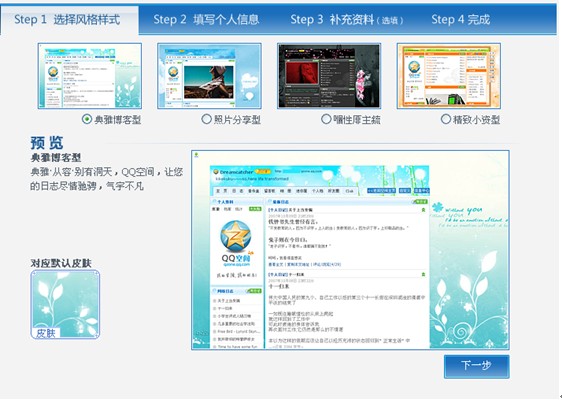
在界面上一步步引导用户按预定的顺序完成任务,把任务分成一系列步骤,在每个步骤里让用户集中处理一件事情。如,Qzone个人空间的注册页面:

【优点】
对于较长的任务,在设计用户界面时如何让用户明白操作的步骤,向导的优点正是让用户按照预先规划的路线图来组织这项任务,而不用了解整个任务的结构,用户要做就是按顺序执行每个步骤,相信他们如果遵循指示,就会成功完成。
【用法】
把组成任务的操作分成几个部分或几组操作,各个部分的次序排列可能必须是严格限制的,也可以是能够由用户选择的。
Qzone的的注册过程包括 选择风格样式、填写个人信息、补充资料和完成四步,用户必须依次填写,而不能先填写后面的步骤再回来写前面的;而对于一些在线支付类的流程,从产品挑选、支付信息、支付地址、送货地址等步骤,它们的顺序并不重要,因为后面的选择并不依赖前面的选择,把相关的选择放在一起只是简化了人们填写表单的工作。
任务拆分后步骤的数量和粒度往往需要很好的权衡,如果只有两步,那会显得很傻,如果有十五步,就会显得乏味枯燥;但是每个步骤也需要保证不能太复杂,不然失去了向导的意义。
【页面表现】
1)多页面表现形式
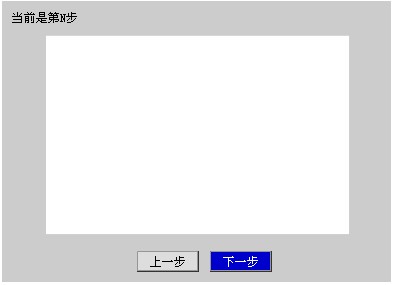
从页面表现上来看,最简单的实现方式就是将每个步骤放在一个单独的页面上,用前进和后退按钮进行控制,但这种形式也有缺点,每个独立的界面不能显示上下文,用户不知道前面和后面分别显示的是什么,因此这样的形式最好能够允许用户在进行过程中能够随时向前或者向后移动。因为如果不能让用户可以改变前面的选项而必须重新开始那就会让人受不了。从这点来说,如果是多页面的向导,它的标准的配置应该是:

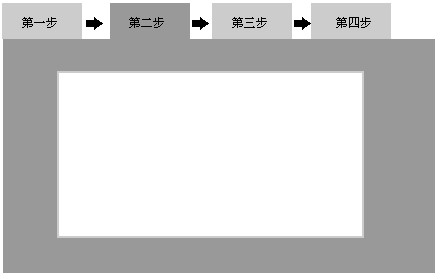
或者结合双面板选择模式:

2) 单一页面表现形式:
第一种 带标题的栏目:标题上有固定编号,因为一眼就可以看到所有的步骤,所以这个模式适合用在分支不多的任务上。
第二种 响应式允许或响应式展开:在用户完成前面一个步骤之后才把后面的步骤显示在页面上,如果向导的步骤不多,采用这样的方式会让页面更简洁一些。