设计思想:商务Web应用程序的界面设计(3)
三. 设计流程
设计用户界面时,你可以从许多流程中选择一种来执行,或者可能你已经有了一种流程。不过我建议你选择一种更便捷的方法。可能你会问为什么。这是因为对用户(和客户)来说,最终的用户界面才是他们看到的。本质上来说,他们并不关心你的草图、高超的后台技术以及功能强大的服务器,他们只希望看到用户界面。
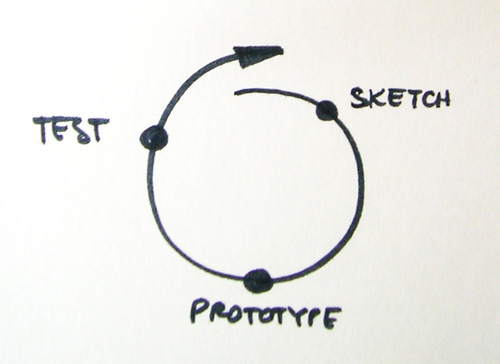
那么这种方法是如何执行的呢?主要还是通过它的核心法则:迭代。每次迭代都包括你在流程中定义的所有阶段。这意味着在第一轮结束时,你将有一个可以测试的产品:原型。

3.1 草图
草图可以有效的拓展思路。我们通过画出不同的概念图来寻求解决方案。大多数草图会被丢弃,但这无所谓。正如Bill Buxton在他的著作《手绘用户体验草图》中所说:“草图不但速度快还便于处理,这就是它们如此强大的原因”。
草图是否与线框图一样呢?似乎差别可以被忽视,但我却不这样认为。线框图并不是用于获得粗略的想法,而是去延伸它们。可以读读IxDA上的精彩讨论:线框图前的草图。
一旦你画出了“正确”的草图,或者至少是你认为正确的,你便可以创建更详细的线框图,或者直接去创建交互原型。

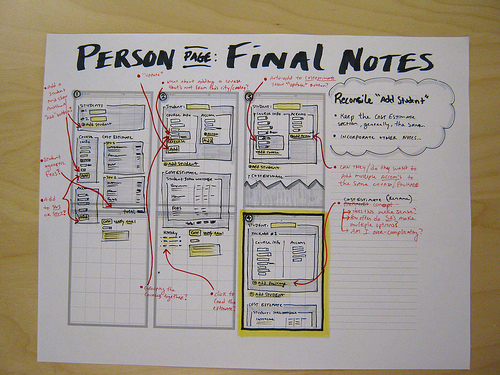
Jason Robb画的草图。
有关草图和线框图的趣味阅读:
• 35个优秀线框图素材
• 画用户体验草图的工具
• 20步帮你提高线框图质量
3.2 原型
流程的下一步就是创建原型,用以模拟真实程序。原型可以含有一个或多个界面(或所有界面),它们只是模拟了一个真实程序的行为,让用户感觉程序确实是在运行。可其实呢,它们什么都没有做。如果需要的话,原型也可以完成一些功能(比如复杂运算)。
网页原型是临时的,其目的归根结底还是去验证想法。由于你不用花时间写代码,也就降低了犯错的成本。反正最后你也会扔掉它嘛。你还可以用专门的原型制作工具,比如Axure,有些人甚至会用PowerPoint来制作原型。

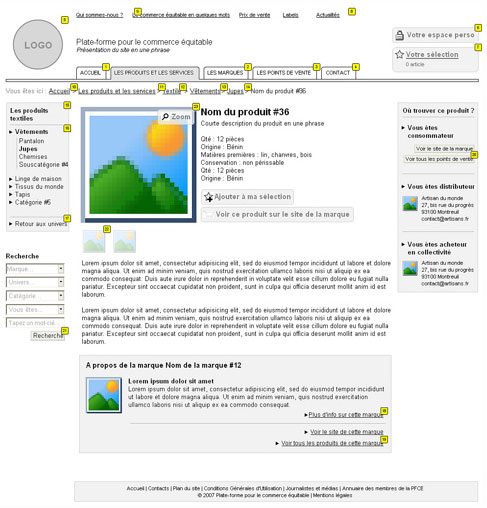
一个用Axure制作的电子商务网站的交互原型,e-maujean提供。
有关原型的其他阅读资料和工具:
• 5个有关网站规划和原型制作的在线工具
• 原型制作指南:Rosenfeld Media著
• 16个原型和线框图制作工具
3.3 测试
如果你没有测试原型,它们便无法发挥作用。其实测试也算不上什么困难工作。Jakob Nielsen和Steve Krug就支持一种被称作“简易可用性测试”(“discount usability testing”)的方法,它成本低廉、便捷,并能为你的设计决策提出宝贵建议。你也可以将测试结果用作另一次迭代的基础。在重大问题得到解决之前,你至少要这么测试。我们知道,软件项目的时间和预算都很紧张,因此为了更有效率,测试得越早越频繁,也就越好。
Steve Krug的新书《将困难工作变得更简单》(“Rocket Surgery Made Easy”)是有关“简易可用性测试”方面最好的素材之一,找一本读读吧。

照片内容是有关美味的可用性测试,Dave(新西兰)提供。
其他阅读资料:
• 为什么你只需要测试5名用户
• 解密可用性测试
• 可用性测试的神话