GUI设计:让用户快速准确地读懂符号和含义
http://www.itjxue.com 2015-08-07 21:42 来源:未知 点击次数:
GUI设计中的写实性
翻看一下近些年来用户界面的视觉设计你一定会发现“写实风格”正逐步变成主流。我们所使用的电脑越来越强劲,速度越来越快,设计师们也有了更多的发挥空间。为了增加细节,我们已经可以使用3D效果、阴影、透明甚至一些物理特性来修饰界面。这其中有些效果能显著改善可用性,比如阴影能够更好地帮助用户区别激活与非激活状态的窗口、iPhone系统中的丰富但有效的动画效果也能极大减少用户的学习成本。
但在其他方面,这些新技术对可用性却未必作出了多少贡献。图形用户界面基本上就是一堆符号,大部分按钮、图标以及其他控件只是指代了某些概念或某个想法,比如齿轮图标并不意味着一个齿轮,他只是告诉你点击之后可以进行软件的设置。越多的细节和越高的写实性会让用户的关注焦点脱离这些概念。
在此推荐大家读一下Scott McCloud的 《Understanding Comics》,和GUI无关,但是每个设计师读过之后肯定都有受益 :D

最左边的图显然是个特定的男士,而右边那个笑脸形象几乎能指代任何一个人。从这个例子看得出来,如果为了表达一个概念而使用隐喻,那视觉上的细节就必须减少。而事实上实际场合中我们所使用的界面控件一般不会去指代一个特定的东西。

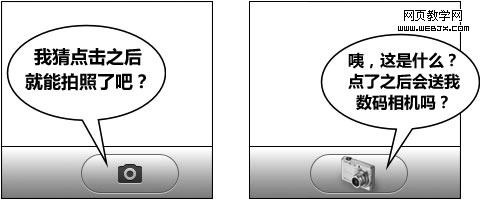
当然,细节也不能太少,保证必要的识别性肯定是前提,至少要让用户看得出这是什么东西:

左边这个是人脸,右边这个你就很难分清楚是蛋还是球了。
接下来我们再来看看电脑上的实际例子,一个代表“主页”的图标:

从左到右,我们看到从一间特定的房子到广义上的Home概念的变化,细节越多,越难搞清楚其指代的概念

同样的,细节也不能过少,去掉窗子和烟囱之后这个Home图标就变得像一个 ⇧按键了。
(责任编辑:IT教学网)
上一篇:优秀设计应该具备的十条标准