GUI设计:让用户快速准确地读懂符号和含义(2)
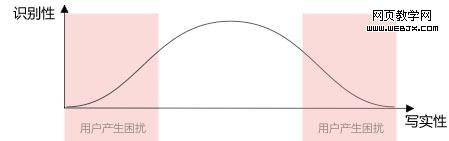
让我们用一个并不太科学的图表来说明问题:

图表上的数值并不是来自实际测试中的数据,我只是想说明优秀的GUI设计应该出现在曲线的中间部分,视觉上只需要保证足够而不花哨的细节就可以了。
那什么样的细节是恰当的,什么样的细节是会让用户分心的呢?

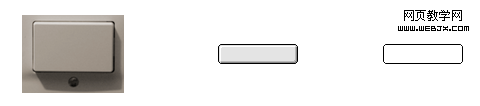
左边这个按钮太过写实,不适合放到界面当中,而右边的只有一个边框,也很难激起用户的点击欲望。

对于这个开关来说也是一样,过度的细节让左边这个按钮看起来就是一张照片而很难认为是界面的一部分。
合理地运用阴影、渐变等细节,让用户既能分辨得出这个元素又能不分心于图形上的效果能够帮助我们打造美观而可识别的界面。

例外情况
当然也有一个领域是特别的,那就是程序图标,只用来指代你的程序。

Coda的树叶图标不是指代树叶,而是用丰富的细节、形状和颜色特征让用户一眼就看出这是Coda的叶子。而Acorn这个图形编辑软件也正如他的名字所表现的,使用了一个橡果来作为程序图标。在这种场合,我们需要表现的只是一个特定程序而不是广义的概念,最终目的就是把图标和软件的品牌、价值直接联系起来,让用户一看就知道。所以程序图标可供设计师发挥的空间就很大了。
结论
就像开头所说,图形用户界面就是一堆符号,而符号的精髓就是简洁。让用户快速准确地读懂符号以及其背后的含义是我们每个GUI设计师的重要责任,过多华而不实的写实性只能在可用性上带来明显的问题。
在设计中增加细节的目的不是让界面和图标看起来像照片那样真实,而是提高识别性,帮助用户更好地和各种控件进行交互操作。
在此特别感谢 Max Steenbergen 和Cameron Kenley Hunt,第二个Home图标来自Dellustrations的图标集Dellipack
译文:http://www.jjying.cn/blog2/realism-in-ui-design/