基于google图表API的jquery组件全攻略:基础入门(2)
http://www.itjxue.com 2015-08-07 21:43 来源:未知 点击次数:
先看看gchart能做什么
下面是一些图片,来说明gchart可以做什么:

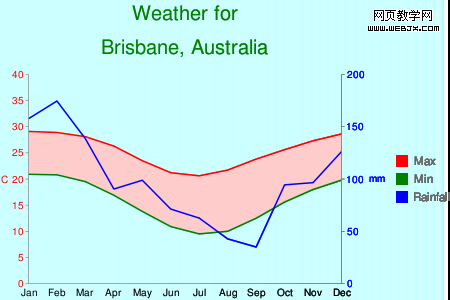
gchart生成的折线图

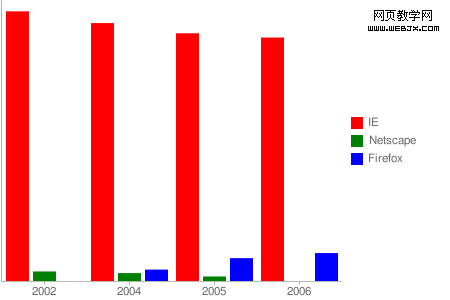
gchart生成的柱状图

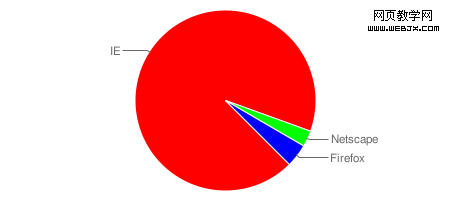
gchart生成的2D饼图

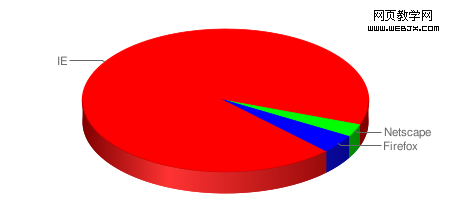
gchart生成的3D饼图

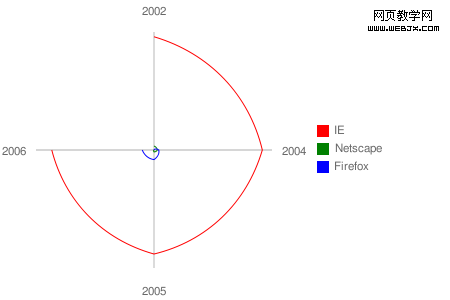
gchart生成的雷达

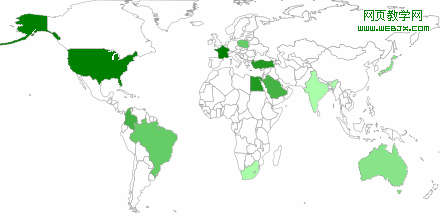
gchart生成的地图图表
gchart还可以生成一些看上去乱七八糟的,貌似普通情况下用不到的图表:

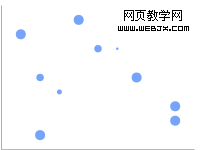
gchart生成的散布图

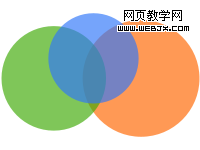
gchart生成的维恩图

gchart生成的速度仪表盘图

gchart生成的二维条形码
恩,反正你能想到的图表,基本上使用gchart都可以生成。恩~说是gchart生成的似乎不太恰当,准确的说,应该是:使用gchart操作google图表API生成。其实最终还是人家google图表API生成的。
(责任编辑:IT教学网)
上一篇:交互设计:探讨内容和容器的关系
下一篇:网站不是炫技场,设计要为内容服务