基于google图表API的jquery组件全攻略:基础入门(3)
http://www.itjxue.com 2015-08-07 21:43 来源:未知 点击次数:
使用gchart的前期准备:
通过这拗口的标题,我们就能大致的了解使用gchart需要的东西。
- google图表API。这个完全不用担心。这个已经被gchart搞定了。它会自动链接google的图表api服务器调用。所以,我们不用做任何事情。当然,要保证你使用gchart的电脑能上网才行。
- jquery.js。这个不用说了吧。满大街都是,随便找个过来就可以了。1.2.3版本以上即可。
- gchart脚本库。不用担心,我这就提供下载:jquery.gchart.js(51k,这个是没有经过压缩和加密的),jquery.gchart.pack.js(14k,这个是经过压缩打包的)。
好,让我们做一个小例子吧
正如你看到的,gchart看上去是个庞大的东西,这也是为什么,我写的是个系列文章,而不是一篇文章的原因。当文章过长的时候,大家会很不喜欢阅读,所以,本篇,只列一个小的例子,也不会做过多的解释,更详细的解释,会放在下一篇文章中进行。
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
本示例网址:
http://downloads.cnblogs.com/justinyoung/gchart/articleExample001.html
打包下载地址如下:gchart示例001
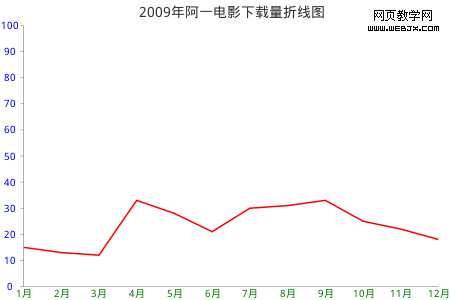
生成的图表见下图:

一个简单的gchart示例
本篇仅仅是个引子,详细的解释和说明,将在下篇文章中继续,敬请期待哦。
原文:gchart:基于google图表API的jquery组件全攻略:1、入门
(责任编辑:IT教学网)
上一篇:交互设计:探讨内容和容器的关系
下一篇:网站不是炫技场,设计要为内容服务