用户体验:如何设计美好的瞬间(3)
三、不要打断任务流
用户在每选择一个操作时都希望当前的任务是连贯的。页面刷新会人为的造成用户体验——或者说用户心流的中断。
[在由harper pernnial 出版的《心流:最佳体验的心理学》一书中,把心流定义为:当人们进入一种全神贯注的状态时,他会感觉一切都是水到渠成,不费吹灰之力。]
1.三个重要的交互相应参数
Jakob Nielsen提出了关于交互的相应参数,这三个准则30年后的今天依然是不变的。[Miller 1968; Card et al. 1991]
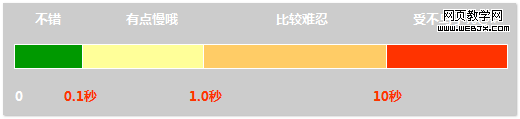
0.1秒 是用户判断系统瞬时反应的时间,意味着在该时间内显示反馈结果用户是可以接受的。
1.0秒 是用户保持不间断的思维流的限定时间,即用户会注意到这样的延迟。如果没有特别的信息反馈该操作超过0.1而少于1秒,他们会比较难以忍受。
10 秒 是保持用户关注当前对话框的极限时间。对于长时间的延迟,用户会想在等待计算机完成期间处理其它事务。所以需要显示计算机将要完成的时间(通常选择进度条或百分比来表示),不然用户期待会大打折扣。

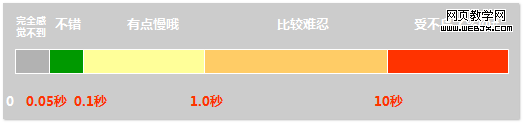
另外,用户的反应时间不仅仅有上限,同时也有还有下限,也就是说他是一个阈值区间。在视觉感知领域,人眼观看物体成像于视网膜上,并由视神经输入人脑而感觉到物体的像。当物体改变时(时间小于等于0.05秒),由于视神经对物体的印象不会立即消失,因此感受不到它的变化。人眼的这种性质被称为“变化视盲”(change blindness)。因此我在上述3个响应参数的基础上,加入了0.05秒这个参数,作为衡量人眼对计算机作出反馈的最小值。[注:也有数据显示0.04秒]

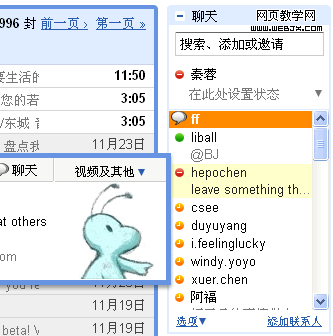
Gtalk


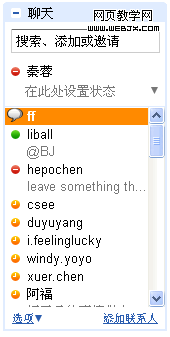
我的Gmail里通常嵌入gtalk 组件 ,在我的鼠标移动相关好友名字上时,该好友区域高亮显示,且显示覆盖层显示该好友详情。鼠标移出时该覆盖层消失。这两个过程的覆盖层响应时间都控制在0.1秒时间内,用于响应用户的反馈。另外,当鼠标悬停后快速(<0.05秒)离开高亮区域时,覆盖层并没有随之消失,这是为什么呢?由上述的用户最小反应时间可以看出,正常情况下用户操作鼠标移开的时间也应大于0.05秒以上,如果小于这个值,多半属于非正常情况下的用户操作行为。比如:手指不小心碰了鼠标一下等。这时候设计师将这种情况判断为防止用户误操作而依旧显示覆盖层信息,想的所么体贴啊!
2.用虚拟的视觉效果
当页面加载时间过长时,用虚拟的视觉效果提前给用户展现,来满足他们的预期,是个不错的办法。
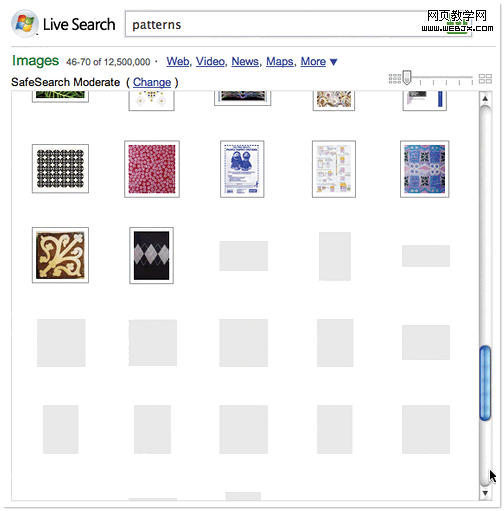
live的图片搜索在图片加载过程中将数据正在读取的图片用灰色背景填充而不是显示空白,让用户感觉这个加载的时间不会太长。

3.缓解长时间的操作疲劳