用户体验:如何设计美好的瞬间(3)(2)
TED是一个关注分享科技、娱乐、设计等领域前沿思想的视频网站。这个网站不单单是我常去汲取灵感的好地方,他们的播放器设计也是我认为做的最细致的。上图正在播放一个教授的演讲,鼠标移动到播放进度条上时我们会发现:当前视频被自动化分出不同片段,你可以hover查看详细文字提示并点击定位到该片段去播放。很棒对吧?该设计充分考虑到用户长时间观看视频带来的疲劳,或者被迫中断以后重新定位的不便,于是将大于16分钟视频做了划分。
四、提供引导邀请
我们有句古话:叫“酒香不怕巷子深”。可是在互联网你如果遵循这句话就会死得很惨。因为我们的服务实在太多了,用户如果找不到他们想要的信息,会毫不犹豫的离开。提供邀请有利于帮助他们建立熟悉的体验。

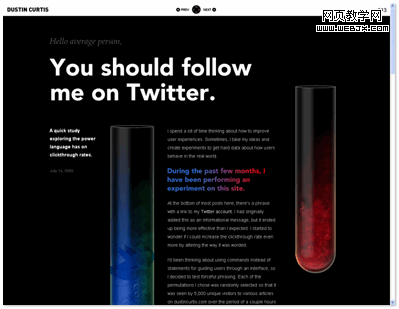
上图是Absolutely网站的设计师的个人blog,他的blog独特点在于每个页面内容都经过精心设计。而Twitter是他积累思想和灵感的常用工具,因此在页面的首页都大大的显示了“follow”的信息提示和邀请。在这里关于邀请的细节他做了很多尝试,我们不妨来看看。

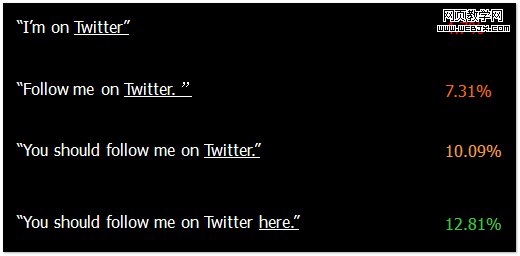
可以看出,设计师仅仅改变了邀请文案,从之前的“我做什么”改成“你可以做什么”到“你可以在哪里做什么”,就将follewers的百分比提高了2倍。
Google docs
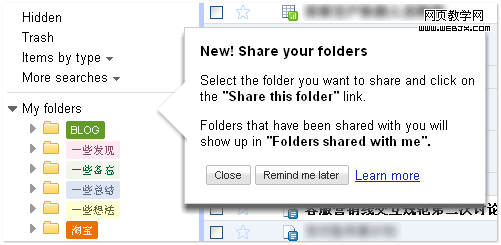
Google docs在“share folder“功能刚上线时,采用了两种邀请方式:一个大大的覆盖层指向“my folders”,帮助说明告诉用户如何使用以及share后的提示信息。并提供以后查看或关闭该邀请提示。关闭后还可以点击页面上方的链接查看详情。

![]()
2.动态邀请
动态邀请适合提示用户当前页面包含什么功能。用户一般没有耐心去看文字,利用动态邀请可以在交互过程中吸引用户,并引导他们进行下步操作。
Google map
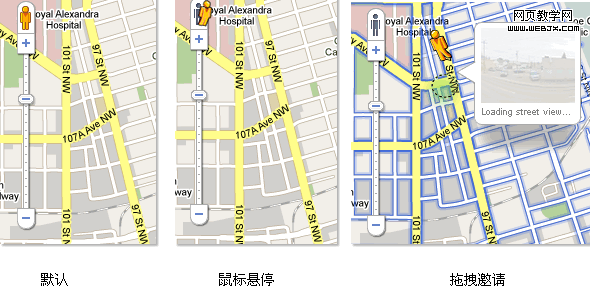
Googlemap增加的“街景”模式浏览用小黄人引导发现新功能。

案例
我在做淘宝的评价时,也用到了邀请引导。为了让用户发表有帮助性的评论,在输入框运用了文案的邀请提示。同时“店铺动态评分”的星星打分的拖拽属于比较高级的操作,需要告诉用户怎样打分,并用图形将打分后的结果显示出来。