视觉设计:创意布局需要非常注意易用性问题(4)
http://www.itjxue.com 2015-08-07 21:54 来源:未知 点击次数:
写在后面的几句话
看了这么多优秀案例,可以看出未来web design发展不拘一格,呈多元化方向发展,没有做不到,只有想不到,身边的一支笔,一张纸,都可能触发我们每个人的设计灵感。所以,当我们在苦苦挠头的做需求的时候,不妨多看看一些好的设计作品,或者倒上一杯冰水,让自己冷静下来,跳出自己的惯性思维,更多的从生活中,来发掘出新的创意。
最后,还是那句话,希望这些优秀作品,能够对您接来下的工作、学习、人生观、价值观能有深刻影响。

写在前边的话
提到传统的WUI设计,通常想到是品牌传达、氛围渲染、信息排版等纯粹的视觉表现。然而随着随着诸如 jQuery, Mootools, Prototype 一类的 JavaScript 框架的崛起,视觉表现不再仅仅是静态的Newspaper,适当的引入上流、易用的动态效果正是当前网页设计的趋势。下面主要结合实例与大家分享jQuery tools的华丽应用效果。
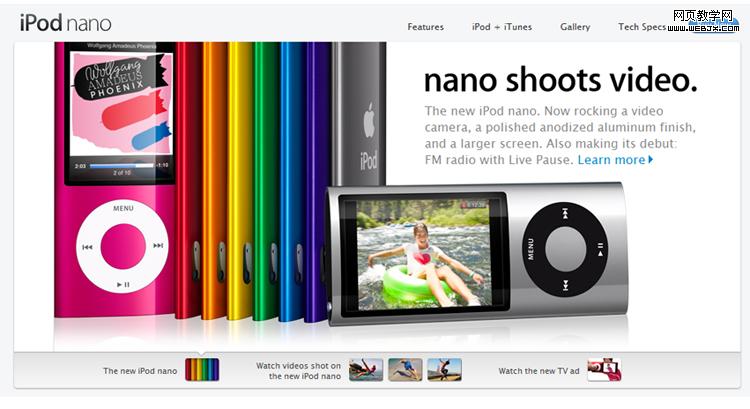
Scrollable image gallery
Apple.inc近期的几款新产品首页首屏内容统一采用了具有冲击力的产品大图,当我们点击下方的缩略图后可以发现,产品图以流畅的滑动视觉表现进行切换。这有别于传统站点设计中生硬的单帧切换,同时细腻的动态效果与Apple时尚科技的品牌气质非常Match,也传达出设计师对细节的完美追求。
http://www.apple.com/ipodnano/
(责任编辑:IT教学网)
下一篇:网页设计中常遇到的10个小问题