视觉设计:创意布局需要非常注意易用性问题(6)
http://www.itjxue.com 2015-08-07 21:54 来源:未知 点击次数:
Overlay
在现代WebUI设计中,浮动层是一种非常有效的UI概念,可以用来显示产品细节、不再需要刷新整个页面。Apple配合整体的页面风格采用白色系,设计手法很简洁,并没有多余的元素,界面中最重要的操作“关闭”按钮使用了白色的反色醒目的置于界面中,看得出对细节设计的考究,对每个细节都注入人性的关怀。
http://www.apple.com/macosx/what-is-macosx/dock-and-finder.html
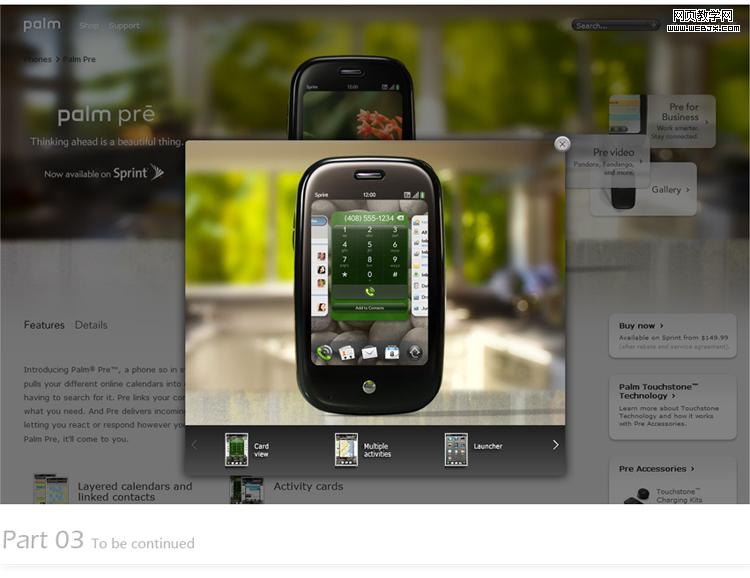
Palm的浮层设计在黑色80%透明度的背景色叠加下,使浮出层与点击前的内容保持一定的联系,同时又能很好的将目光focus在当前信息中。内容区采用了无边框的设计配以柔和的阴影产生了细腻的层次感,操作区设计同样非常简洁,所有的元素与手法综合起来传达出低调的高品质感。
http://www.palm.com/us/products/phones/pre/index.html
目前这些效果已经成熟的应用于国际知名站点中,不但以很炫的方式展示了产品,同时很优雅的提升了网站的易用性,从而间接增强了用户的品牌好感度。实现它们并不需要大量的代码和流量,精巧的JS文件只有 5.72 Kb,现在只需要通过与前台工程师简单的沟通就能实现。快在你的下一次WUI设计中尝试引入这些效果吧
(责任编辑:IT教学网)
下一篇:网页设计中常遇到的10个小问题