iPhone设计:利用图形元素和屏幕交互设计(2)
http://www.itjxue.com 2015-08-07 21:55 来源:未知 点击次数:
2. 简化界面
也许简化用户界面听起来像是个机械任务,但在用户界面设计背后又隐藏着什么呢?答案很简单:就是用户。用户需要什么?什么令他们感到友好和模糊?你如何提供他们所需的东西,以便不用时刻去关注那些重要的信息?
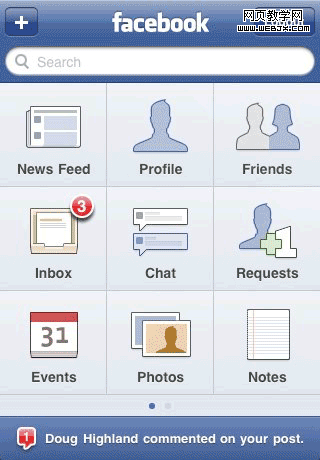
提到在小空间内展示大量核心功能,Facebook的第一版就做的非常到位。当然,这里指的是展示所有信息和拥有直观的界面。3.0与之相比,你会发现它使用“跳板”的方式来简化界面,既保持了直观又维护了功能。

Flickr (iTunes link)
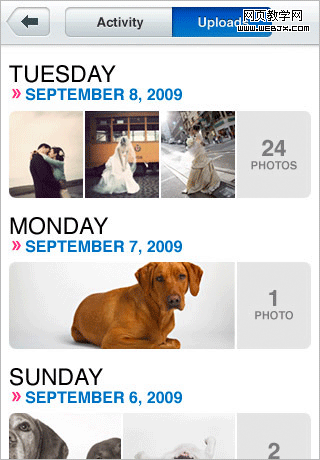
Flickr 对功能、视觉设计和小屏幕移动设备显示这三者间平衡上的处理同样出色。试想之:Flickr的核心是什么?照片。它的用户或许不希望看到又大又笨的导航;他们想要的是照片。Flickr已经设法调整核心功能,去掉那些标题和该死的导航。事实上,很多导航元素已经在照片本身的交互上实现了。真是个既简单又聪明的办法。

(责任编辑:IT教学网)
上一篇:网页交互设计:高度认知和低度认知