iPhone设计:利用图形元素和屏幕交互设计(6)
http://www.itjxue.com 2015-08-07 21:55 来源:未知 点击次数:
6. 在列表中使用图标
在小屏幕上,图标可给应用的可用性和导航性带来巨大提升。让我们通过几个应用的例子看看它的优势。
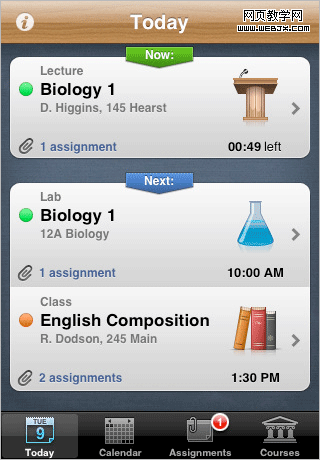
iStudiez (iTunes Link)
这个应用利用各种不同的教学用具图标,清晰地表达了应用的目的。通过这些具象的暗示,学生瞄一眼就知道今天发生了什么。

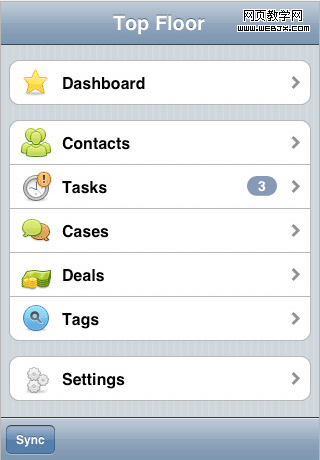
Top Floor (iTunes Link)
Top Floor利用简单易识别的图标,快速引导用户进入他们选择的类别。

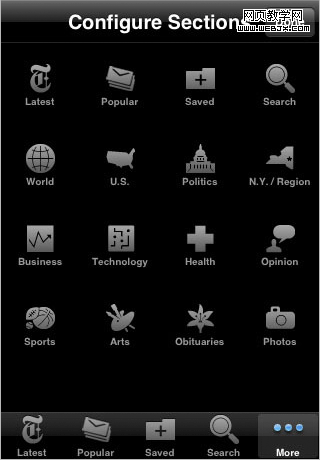
New York Times
应用可以让你想做什么就做什么,是不是很不可思议哦?对于一个像纽约时报样的应用,用户必然有他喜欢的章节。你猜怎么着?纽约时报这样做:它让你自定义标签栏,把你喜欢的章节都加进来。拖动一个图标到标签栏即可。不过这样做也不是十全十美,在视觉呈现上打了折扣。

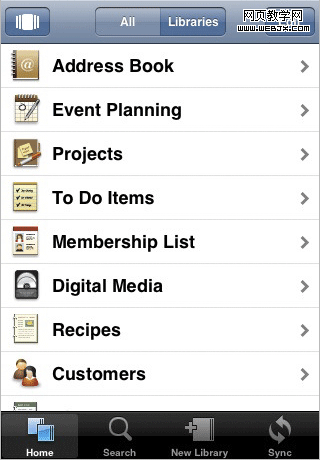
Filemaker(iTunes link)
另一个漂亮图片的案例,说它好是因为图标的使用上不混乱、不混淆。设计师永远不要为了使用图标而使用图标。作为设计师,我们希望图标能够尽可能的反应出用户所选的内容。Filemaker,干的漂亮。

(责任编辑:IT教学网)
上一篇:网页交互设计:高度认知和低度认知