网站用户体验设计实例:亚马逊购物用户体验
购物网站的用户体验讨论无时无刻不在发生,为了提高用户的转化率,各大购物网站都希望能够给用户提供更完善的用户体验,当然这其中一些像亚马逊的大型购物网站经常会作为研究的案例。本文主要为您分析亚马逊是如何来提高自己网站的用户体验的。
现在电子商务网站的设计,正面临着一系列的挑战,其中最主要的挑战是:我们尝试建立一种用户体验,来提高用户在线购物的可能性。
为了对抗网上激烈的竞争,消除网上多疑购物者的顾虑,设计人员可以采取一些措施来改善他们网上商城的可用性。
自1995年以来, 亚马逊已经成为在电子商务B2C领域里,公认世界领导者。它的成功并非偶然,也不仅仅是在一个正确的地方与一个正确的时间的结果。
亚马逊的成功是一个强大用户购物体验的直接结果。
在本文中,我们将讨论大量有特色的亚马逊购物体验 ,今天无论在原则上和实践上,都为许多的电子商务开发者,提供了值得仿效的模式。
双重目标明确
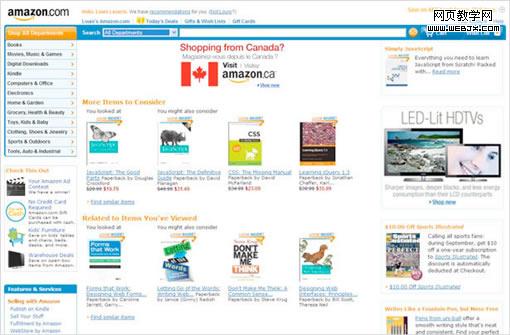
亚马逊购物体验开始,当然就在主页上,用户被从视觉上通知网站的双重目标:
产品搜索和在线采购

当您浏览亚马逊主页(在上面的截图),突出的是什么?永远是一片凌乱的布局,为数不多的简洁区块,有独特的元素立即捕捉用户的眼睛: 在导航搜索的左上角,和靠近顶端的搜索/购物车控制器 。
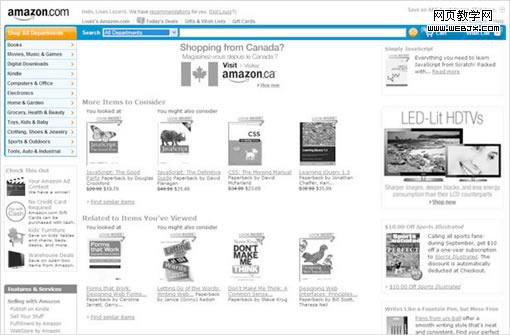
以下是相同的截图只不过通过使其他元素变灰,强调了它们两个区域:

这些元素被强调了,我们看到亚马逊的简单双重目的是实现:
- 用户可以快速查找和购买产品
- 卖方能够快速处理网上购物订单并获得利润
因为亚马逊等众所周知的,只有极少数访问者不知道这两点(如:产品搜索和网上购物)都是可用的。
但是,亚马逊的设计师和架构师团队已确保在网站的结构中,这两个元素是足够的突出和可用。
设计师,客户,项目经理,和参与建设电子商务网站的开发人员,从一开始的用户体验(无论是第一次用户或回头客)都会遵循明确强调产品搜索和在线购买。
内容适合当前用户
一旦建立了网站的产品搜索与网上购物等功能,用户最有可能想利用这些特性的优势马上开始搜索。
亚马逊使用Cookie来记录用户登录,而对用户的购物习惯进行跟踪并存储到服务器端。
这是一个很好的提高,因为它动态地定制用户体验:以事先进行搜索,网页浏览,愿望清单添加,评价填写为基础,并达到最终购买目的。