网站用户体验设计实例:亚马逊购物用户体验(6)
http://www.itjxue.com 2015-08-07 21:56 来源:未知 点击次数:
可定制的历史和推荐
早些时候,我们讨论了如何使“推荐产品”在亚马逊网站的某些部分出现。其中一些章节,以及浏览所有产品的查看历史记录都可以修改。 看一看下面的图片。

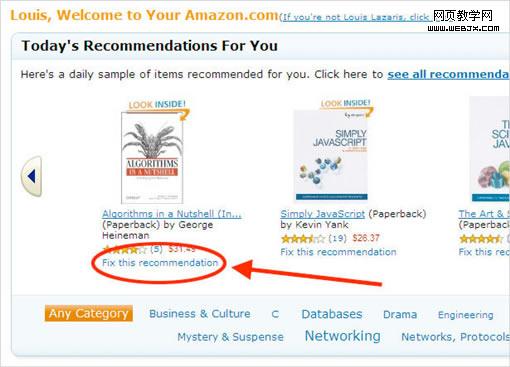
在“今天为您推荐”的下面,针对购物者亚马逊个人网页上列出的产品清单可以进行编辑。
点击“修改这一建议”链接,将显示一个窗口,正好说明为什么推荐这个产品,并提供购物者去选择改变它的机会。
通常一个被推荐的产品是以记录事先购买行为并跟踪购物习惯为基础的。这里购物者是可以告诉亚马逊不要推荐以那些因素为基础的产品。
另一个可定制的功能是购物者已经浏览的所有产品历史记录。这个选项总是不容易被找到,但它会出现在该用户的个人页面的顶部。下面是一个用户的浏览历史的例子。

产品的显示顺序是从你最近一次(上一次)访问过的产品开始 ,而且每个项目都有一个“删除此产品”选项,类似于在购物车页面查找商品。
当一个产品被删除,页面重新加载并更新清单。如果它是用AJAX做,此功能将更为高效,但它仍然是一个实用性的提高。
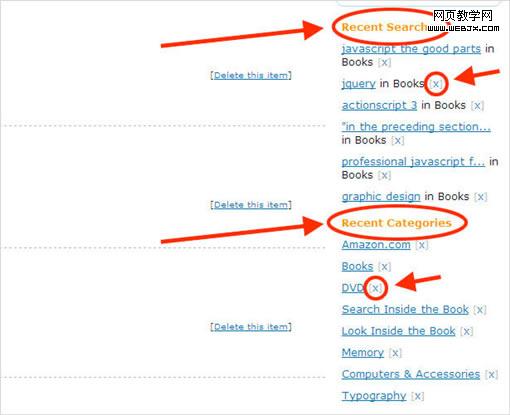
在同一页的右侧栏,用户会看到一个列表是他们最近浏览的搜索条件和类别:

点击“X”的每个项目旁边,在搜索条件和类别历史中,用户可以删除自己的任何项目。 这是一个客户端功能,因此结果是瞬间的:当他们删除一个产品时,用户不必等待整个页面的重新加载.
这些定制(或编辑)功能,确保购物体验不会给用户带来繁重的负担。如果他们收到的推荐,他们并不满意,用户可以修改它们,以改善今后的访问。
电子商务开发人员可以按照这个例子,允许任何动态个性化用户尽可能为其定制内容。这可以确保用户不会感觉,好像内容正在通过广告或促销奖励强迫他们。
(责任编辑:IT教学网)
下一篇:互联网语音交互技术产品特点