用户体验设计:公用样式模板的设计制作
这个话题是应腾讯ISD同仁之邀在WebReBuild三周年交流会上做的主题分享。由于临场等原因有些问题当时没有讲明白,回来后按原有思路形成了一篇小论文,对其中一些问题进行了进一步阐述。现场有位同行朋友提出了对使用表现性语义的质疑,当时没有给出让他满意的答复,因此文章中花了较多的篇幅来探讨语义性有关的问题,算是对那位朋友的解答。
一、 公用样式模板的“公用”的含义
1. 能够应用在不同功能的web系统上(用在哪?)
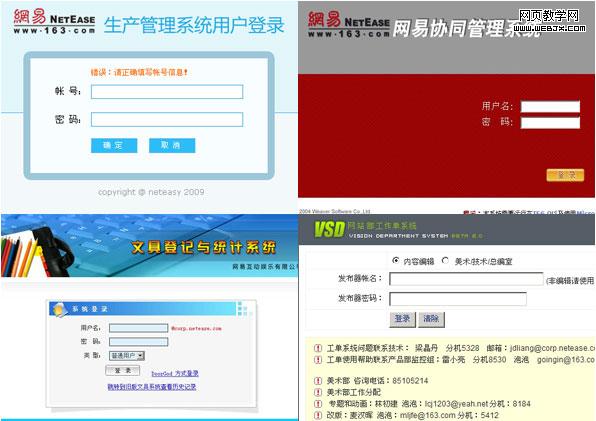
企业的web开发团队除了开发一些在公共平台运营为公司用户服务的web产品,也会开发一些供公司内部团队使用的信息管理系统(IMS,Information Management System),用以优化流程,提高办公效率。例如企业ERP(Enterprise Resource Planning)、人事管理、工作流程管理、销售管理、仓库资源管理等系统。这类系统主要供内部部门使用,功能繁杂,注重信息的组织和功能的实现,对前台界面的个性化要求不高,不必要每个系统都重新设计制作界面,提供一套公用样式模板可以有效地提高开发效率。

2. 提供给不同专业背景的人使用(给谁用?)
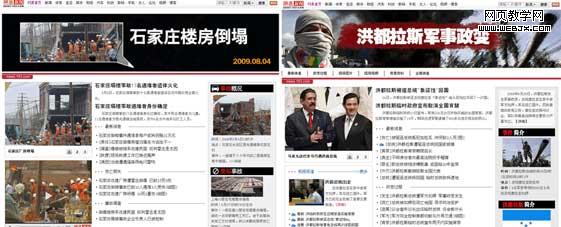
有一类web页面时效性很强,需要非常快速地制作上线,例如一些新闻专题;另外有些页面总量很大,但结构相似,例如上面提到的IMS系统的很多不同的功能模块。这类页面由于时间限制或者根本没有必要由专业的重构人员来精细制作,写好每一个页面每一个标签的代码,所以也有必要提供一套使用方便的公用样式模板,供内容编辑、或者后台开发人员直接使用。

二、 公用样式模板的设计要求
能够应用在多个web系统上要求
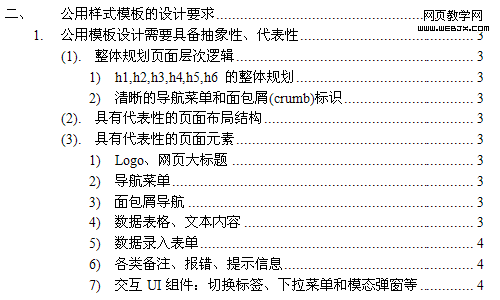
1. 公用模板设计需要具备抽象性、代表性
(1). 整体规划页面层次逻辑
- h1,h2,h3,h4,h5,h6 的整体规划

一本书的目录部分,往往能很清晰地体现出这本书的结构层次,第一章第一节第一小节,次序井然。好的网页也应该有清晰的层次逻辑,网页大标题、次级标题、段落内容等,层层展开。(X)HTML网页标记语言本身也给我们提供了标识网页层次的标签:h1/h2/h3/h4/h5/h6。在公用模板中要整体规划好网页内容的结构层次,并恰当地使用这些标签来体现。在禁用CSS的情况下,可以从浏览器默认样式方便地看到网页的结构层次。
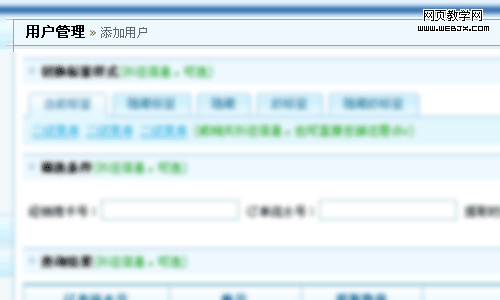
- 清晰的导航菜单和面包屑(crumb)标识
在做好上面合理地规划h(n)标识的情况下,导航菜单和面包屑导航在网页上能更加直观地体现网页的层次,也是增强网页可用性必须具备的网页元素。
(2). 具有代表性的页面布局结构

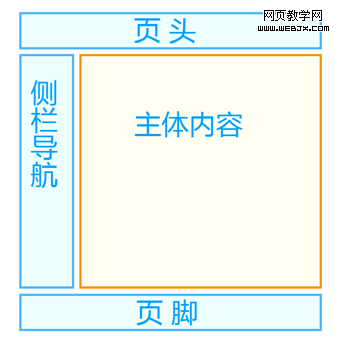
网页结构布局也有一定的范式,往往包括页头、导航菜单、主体内容和页脚。遵循这些最普遍的布局原则才能最大程度保证公用模板的通用性。
(3). 具有代表性的页面元素
- Logo、网页大标题

Logo具有品牌标识作用。大标题最直接地告诉用户网页/系统的内容/用途,但不是必备的,有些网页只有logo和副标题,因此设计时网页大标题可以作为可选项目。
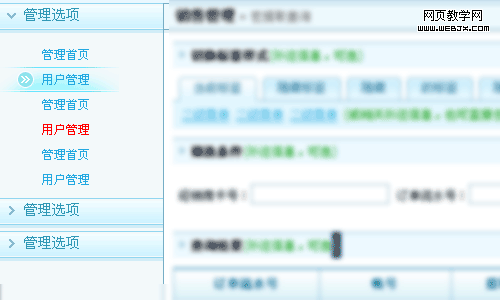
- 导航菜单

导航菜单的重要作用不再强调。需要注意的是,在设计模板菜单样式的时候,要有标识当前项的样式,以及需要特别强调的进行高亮显示的项目样式。还要考虑多级菜单对子菜单进行下拉或者折叠显示的情况。设计的时候考虑周全,在需要的时候可以方便地进行拓展。
- 面包屑导航

不多强调,相当于网页上的GPS。
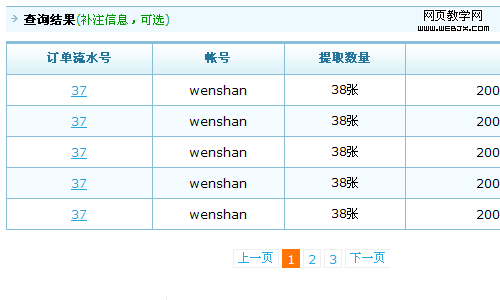
- 数据表格、文本内容

这类元素往往是网页的主体内容,用以呈现格式化的信息。在设计制作数据表格的表头、单元格样式的时候,需要考虑根据不同的数据形式,样式可能也会不同。比如较长的文本内容可能需要在单元格里左对齐,而数字类型数据,为了直观地比较数位大小,通常需要右对齐。有时候数据内容比较多,需要分页进行显示,所以也有必要提供一个具有良好用户体验的分页样式。
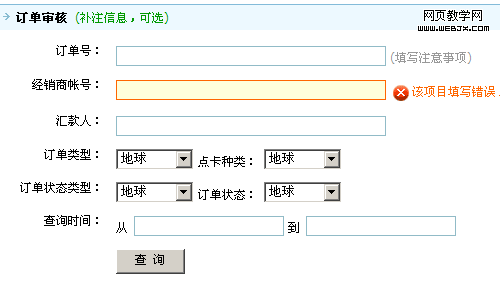
- 数据录入表单

用以录入数据的表单组件:单选框、复选框、下拉框、文本框等等。可以根据需要对这类网页原生的交互组件的默认外观进行统一的初始化。如果对交互效果要求比较高,需要设置鼠标、键盘事件与表单项进行交互时的不同样式(如 onmouseover、onclick、onfocus等)。由于IE6-对伪类选择器(hover、focus)支持不完善,制作这些效果的时候要使用脚本进行一些兼容处理。另外,还有一些填写表单时的注意事项等提示类信息,以及对录入数据进行验证出错时的错误提示信息,这些信息通常会显示在表单旁边,验证错误时还需要将出错的表单项进行高亮显示,这些样式在公用模板里都需要进行设计。
- 各类备注、报错、提示信息
包括上面提到的附加在元素旁边显示的表单填写提示及验证报错,和一些对内容进行解释的备注说明等,还有一些可能会以单独模块出现,例如用户操作成功、失败或者是登陆超时等提示信息。
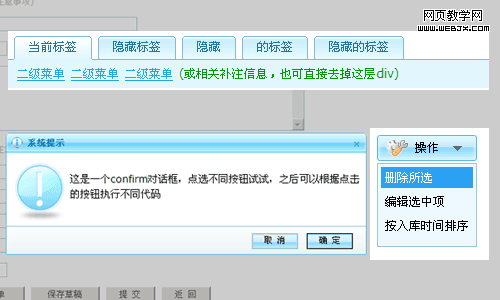
- 交互UI组件:切换标签、下拉菜单和模态弹窗等

除了网页表单控件以及浏览器提供的消息组件(alert、confirm、prompt),经常还需要用到一些自定义的交互组件,例如切换标签、下拉菜单,以及考虑到易用性问题而对浏览器消息组件进行封装的模态弹窗等(例如lightbox、thickbox),可以选择最常用组件集成到公用模板中。
能够供不同专业背景的人员使用则要求: