用户体验设计:公用样式模板的设计制作(2)
2. 使用方便,易于自学
(1). 简单易记的命名规则
- 结构语义性:class=”newsList” wrapper、nav
- 表现语义性:class=”textLeft” cRed、f14px
具有语义的内容是最容易理解记忆的。有一种记忆法就是使用一些有一定意义的联想来增强对陌生内容的记忆。公用模板中可以使用具有简明语义的名称来对选择符进行命名,这样,非专业做重构开发的模板使用者,不必具有专业的CSS方面的知识或者是阅读很复杂的说明文档即可从命名上对模板中的选择符的用法进行理解,掌握了其中的规律,就可以非常快速地自学以达到熟练运用。
Web标准的所谓的语义性,主要是指(X)THML标签上的语义,强调要按照标签元素最初的定义去使用他们;同时提倡要使用具有结构属性语义的标签,而避免使用具有表现语义的标签。例如使用h(n)来标识各级标题,ol用来建立一个有序列表,li来标识列表项;对于small、b、i、blink、center这类含有元素视觉表现语义的标签,则要尽量避免使用。事实上除了(X)HTML标签名上固定的语义,还可以通过一些标签自定义的属性值来增强语义。例如后来出现的微格式(Microformat),就是基于class属性值的语义性的应用。
由于id的唯一性,使用id选择符的样式在同一个页面中不能重用。为了保证定义样式的可重用性,通常需要使用类定义(class)作为选择符。在对class属性值进行语义化命名的时候,严格遵循web标准结构与表现分离准则的人可能会排斥使用表现性语义,他们认为一旦需要通过改变CSS定义来更新元素的外观,类选择符所含有的表现语义就会与它修改后的实际外观不符合。例如设置左对齐并且类命名为“textLeft”的样式,如果把CSS定义更改为右对齐,则类选择器的命名语义与它的实际内容并不符合。首先要承认这种考虑是非常细致的。但实际项目的开发往往非常复杂,要综合考虑多方面需求,很难在某一方面达到理想状态。在一个大型系统的诸多页面中,要将所有使用到样式的元素都用某个结构特征来进行描述,从我的个人经验来看这是非常伤神的一件事。这些具有细枝末节的结构语义的样式的通用性也很成问题——有些元素只是使用了相同的样式,比如相同的字体、颜色等,但他们代表的结构属性却并不相同,如果选择器全部以结构语义来进行命名,很多外观相同但结构语义不同的样式就要重复定义了。例如,我们在如下两个地方都用到了红色字体,一个是报错警示信息,一个是地方是股票上涨点数,如果全部用语义命名方式,就需要分别命名一个“error”和一个“strengthen”的类定义,并且都设置属性“color:red”,这个“color:red”就在这两个地方重复定义了。如果有一个以表现语义命名的类“cRed”并设置表现语义所对应的红色样式,就可以在这两个地方同时使用“cRed”这个类了。另外还需要强调的是,我们设计制作的是“公用样式模板”,已经是经过整体规划高度抽象化了的具有代表性的元素样式,应该保持已有CSS的稳固,在需求有变的情况下宁愿去改变(X)HTML端的选择器挂钩,而不应该随意改变CSS中已定义好的属性。在必要的地方使用表现语义进行命名也是有一定合理性的。
所以,任何固有的规则都会有两面性,需要我们根据实际情况去权衡利弊。在对可变需求有一定的预见性的情况下,灵活地打破规则书写更易维护代码这也是开发人员的一项专业素质。“遵守规范的一个重要标准,就是知道何时打破它,并大胆地打破。”不应该死守教条,这样只会画地为牢自筑樊篱。只有搁置争议,综合运用,才能在项目需求、开发成本、维护成本的多方博弈中取得均衡。
(2). 简单易理解的嵌套层次
- 布局最好可视化,能通过 IDE 操作,局部运用table
- table布局的弊端:不符语义性、解析慢、重用性
学业启蒙时代习字本上的方格子,办黑板报也先用三角尺来画格子,这些少年时的记忆都直观地给了我们这样的印象,规整的格子是来排版布局的最好辅助。互联网发展初期的网页也是用表格(table)来进行布局的,这个时期的Web设计人员直接在IDE的可视化视图下就可以完成页面的排版布局。随着技术的深入发展,table布局方式的弊端也逐步暴露出来——语义性差不利于搜索引擎,整个table全部加载完才显示出来导致浏览器解析缓慢,代码不够精简冗余度高等。网页设计制作人员开始使用更专业的方式来进行网页布局——(X)HTML来标记数据组织结构,CSS设置外观样式。这种新的方式克服了table布局时代的一些缺陷,也对网页制作人员有了更高的要求,需要专业的代码编写知识甚至一些复杂的技巧。比如,为实现三列等高自适应的布局,有些重构人员通过运用复杂的标签嵌套,配合一些奇异的CSS hack方式来最终实现效果。
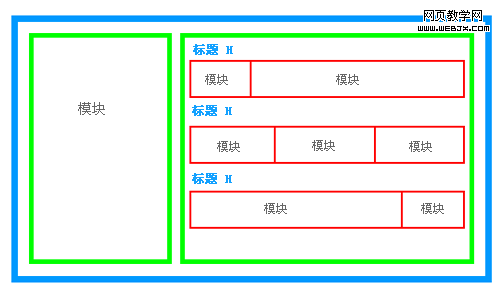
在提供给其他专业背景人员使用的公用样式模板中,我们也推荐使用CSS进行布局,但那些复杂的嵌套方式则是不可取的。这对于使用者来说不易理解,也难以使用。简单易理解的嵌套层次是必要的,甚至,为了给使用者带来方便,我们还可以对web标准进行一些折衷——鉴于table布局的直观和在IDE可视化视图里可以直接进行操作,我们可以在局部范围使用一些小的table来实现多列的布局。如下图例:

整体框架布局采用CSS控制,在局部的小模块里,使用table(图中红色部分所示,实际运用中边框不可见)来实现多列的布局,其他地方,web标准推荐使用什么就采用什么标签。这样,一定程度保持了语义性(实际上,页面语义性标签对于搜索引擎的引导作用会越来越小,随着搜索引擎越来越智能化,分词技术、数据挖掘技术的进一步发展,搜索引擎完全可以脱离页面标记而直接从文本内容来分析页面。语义化更大的作用将会体现在方便数据共享(例如RSS、微格式等)和利于代码维护。个人观点,接受有风险,参考须谨慎),分散的小表格克服了浏览器对于大的table解析缓慢的弊端,这些仅供实现多列布局的table也不会影响代码重用而造成代码冗余。
对于一些网页元素,根据其特点扬长避短灵活地运用,才能最大程度地裨益我们的项目。
设计开发人员的专业水准
3. 设计风格统一,保持一致性
设计师主导着网页的视觉风格,他们充分发挥聪明才智使用户界面好用又好看。但任何创造性的工作,也都需要遵循一定的范式。书法家泼墨挥毫笔走龙蛇,看似漫不经心,实则章法井然法度森然,钤印题款都有讲究;音乐家作曲,灵感喷涌如滔滔江水绵绵不绝,音符的组织却必须符合韵律节拍;诗人情感迸发,花间一壶酒,笔下三千言,但好的诗作往往也需要讲求平仄格律。设计师在设计模板样式的时候,也要有一定规范。对于字体、字号,常用颜色,以及模块的边框、间距等,要有整体规划,保持一致性,同一元素在不同页面的风格保持统一。只有这样,负责代码编写的重构人员才能对元素样式进行抽象化,提炼出可以重用的部分编写高效代码。这些规范一定是设计师与重构开发人员在长期的交流探讨中逐步完善的,有一定跨专业的知识对于两者的合作将大有益处——请永远记住,你不是一个人在战斗。
4. 合理拆分样式,巧妙组合运用
网页模板的设计风格确定了,剩下就要靠页面工程师来把设计图稿实现成精良的网页了。考量网页重构品质的各项指标之中,包括浏览器兼容性、代码的易扩展和可重用性。要做好这些,必须对抽象出来的页面元素样式进行合理拆分,区分哪些样式可以作为全局公用,哪些需局部定义,并运用样式的继承覆盖原则进行优化。
(1). 样式拆分组合的理论依据
- class=“cRed textLeft ”class属性可以赋值为多个类选择器名称,中间用空格分隔,这多个类定义的样式可以同时作用于标签元素。依据这一特性,可以在CSS里定义时对样式进行拆分打散,在(X)HTML里调用样式类时再将其组合使用。例如,有些常用的字号和颜色可以单独进行全局定义,在具体模块的类“newsList”中定义其他除字体和颜色之外的样式属性,用class调用样式的时候再组合多个选择器进行赋值 class=“newsList f14px cRed”。这样,颜色和字号属性在全局范围内就可以多次使用,提高了样式的复用率,松散耦合的样式也更利于扩展。而且,同一属性进行最少次数的定义,一定程度也优化了CSS性能。
- 样式的继承覆盖原则,选择器优先级算法在对样式进行全局公用或局部特殊定义时,考虑最多的是样式的继承覆盖原则。对于最普遍的样式进行全局定义,在需要个性化定义的地方再对全局样式进行覆盖,可以很大地提高CSS效率。这正是辩证唯物主义关于矛盾普遍性和特殊性关系的典型实践。例如,为改善CSS的浏览器兼容性而定义的reset文件作为全局样式,将元素在各个浏览器中表现不同的默认样式进行了初始化,在页面的具体模块中需要个性定制元素样式的地方再对初始化的样式进行覆盖。要有效地利用继承和覆盖原则,关于选择器优先级的算法必须熟练掌握。id选择器、类选择器、标签选择器以及行内样式的优先级权重是不一样的,特别是这些选择器进行组合运用的时候。
本文从公用样式模板的设计制作为例,详解了一个项目从实际需求到技术要求的分析过程,以需求为主导,不放弃专业追求的理念贯彻其中,未涉及具体的技术实现细节,旨在提供一种思考问题的思路,希望能给大家提供借鉴。