10个有用的网站界面设计技术和最佳做法
最近越来越多的软件应用迁移到Web 。因为没有平台的限制或安装的要求,在web上以软件作为服务的模式看起来非常有吸引力。 Web应用程序界面设计的核心是网页设计,但它的重点主要是功能。 与桌面应用相比, Web应用程序必须提供让他们的用户以更少的精力和时间来做事情的更加简单、直观和敏感的用户界面 。
在过去,我们并不关心Web应用程序的方式,现在我们应该、而且是时候去仔细看看一些有用的技术和设计解决方案,让网络应用更加方便用户和更加美丽。 本文介绍的是在现代Web应用程序中我们广泛使用的设计模式和有用的设计解决方案,并且是第一部分。 您可以在下面找到IT教学网收集的10个有用的界面设计技术和最佳做法在许多成功的网站上的应用。
1. 界面元素的需求
简单是很重要的用户界面设计。在任何时间,您在屏幕上显示的控件越多,您的用户将不得不花费越长的时间搞清楚如何使用界面。 当选择更少,可用的功能变得更加明显和更容易浏览。 简化的界面是最好不过,尤其是当您如果不想限制程序功能的时候。
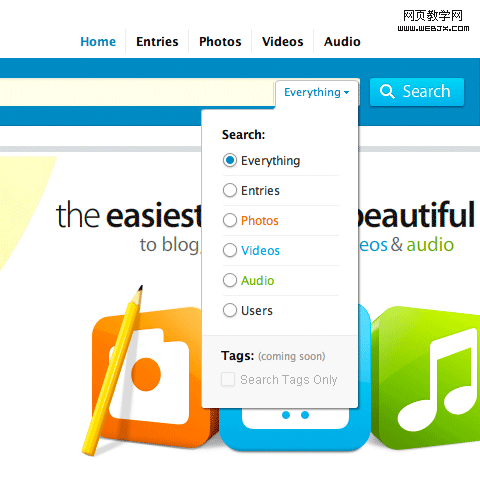
当你点击搜索链接Kontain搜索框,一个类似下拉菜单出现。因此,如果您需要缩小搜索范围,您可以使用菜单选择来排序您正在搜索的内容。折叠这些选项,简化了搜索框。
隐藏或掩盖其先进的功能是其中一个使事情变得更加简单的方法。在您的界面或者其它部分找出最常用的功能,用最常用的桌面软件的弹出菜单和控件来制作它。比如,如果您的搜索栏有一个高级过滤功能,那么不要把它们放置在下拉菜单底部。如果用户需要这些过滤功能,那么他们只需几个点击就可以完成操作。 决定该保留什么以及什么该隐瞒不是一件简单的事情,不过,这将取决于每个控件的重要性和使用频率。
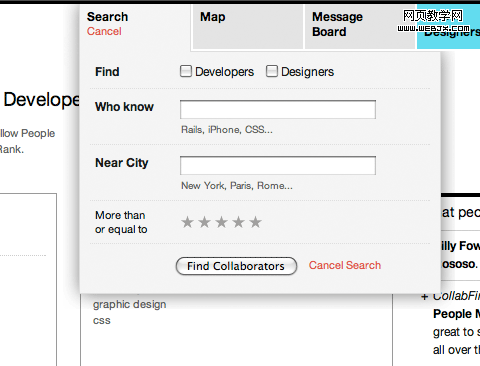
当你点击搜索链接CollabFinder ,你不必进入不同的网页,反而在搜索框中控制下拉,就可以直接开始您的搜索。
2. 特殊控件
重要的是选择正确的界面控件的位置,不同的位置有不同的处理方式,并且有些控件在完成预期功能的时候比其它一些做的更好。
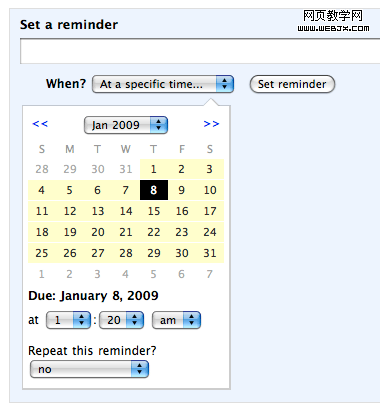
Backpack有一个紧凑的日历日期和时间选择器用来选择提醒日期。
例如,您可以使用下拉列表来选择一个日期的年、月、日,但是与日历选择相比,下拉菜单并不十分有效。在日历选择里,您可以直接点击你想要的一天。 日历选择也能帮助您看到几天、几个星期和几个月内(特别是工作日和周末) ,因此日历选择比一个简单的下拉列表更容易让您作出更明智的决定。
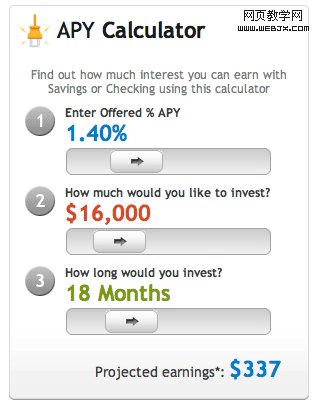
MyBankTracker的 APY计算器的功能很容易使用,可以使用滑块控制快速尝试不同的预测。
另一个很好的例子是滑块。 您可以随时手动输入了一些数据,但某些情况下,大量工作利用滑块控制会做得更好。 他们不仅易于使用(只需单击并拖动),并且你还可以看到如何选择适合的最低和最高的适用范围。
3.禁用按下按钮
一个Web应用程序遇到的问题-表单提交。非常简单的表单,如果您非常快的按一下“提交”按钮两次或更多,表单将提交两次或更多次。这显然是个问题,因为它会创建重复的相同的项,防止重复提交的并不很难,但是对于大多数Web应用程序必须做到这一点。
可以采取两种防护措施: 在客户端和在服务器端。在这里我们不会通过服务器端的防护措施是因为它将取决于您使用的编程语言和你的后端架构。 基本上你应该做的是一个验证,以确保在处理阶段不要提交重复,而且要阻止重复提交。
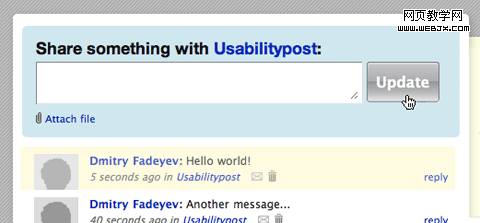
Yammer 禁用“更新”按钮,当您的新邮件已提交后。
客户端防护是简单得多。 您所需要做的就是让“提交”按钮不是时刻能点击:最简单的方法就是在“提交”按钮上添加一块JavaScript脚本,如下所示:
1. <input type="submit" value="Submit" onclick="this.disabled=true" />
当然,我们也会建议您同时实施服务器端的验证,以确保不重复获得通过。
4.模式窗口周围阴影
下拉弹出菜单和窗口的周围阴影不只是eye candy (Photoshop外挂的滤镜中的一组,我们所常见的一些效果如火焰、冒烟、金属色泽、以及将影像立体化等效果)。 他们能够帮助菜单或窗口相对于背景更加显眼。他们还能阻止窗口周边地区昏暗内容的干扰。
这种技术来源于传统的桌面应用程序,帮助用户把他/她的注意力集中在出现的窗口上。由于大多数模式窗口的主要内容的区分不象桌面应用程序一样容易,阴影的出现似乎更接近读者,因为窗口是以三维的和放置在其余的网页之上的形式出现。
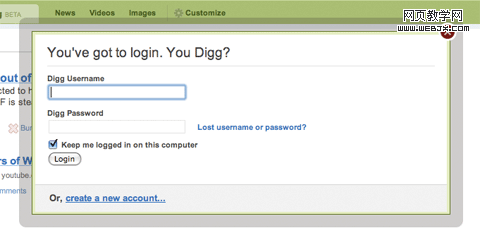
Digg的登录窗口有一个厚厚的阴影围绕它来阻挡网页下方内容的干扰。
为了实现这一效果,设计师往往要用一个透明的png图片作为背景和在里面放置内容的盒子(在各边作等距离填充的)来创建一个容器。另一种选择是使用一个带有透明边框的背景图片和使用绝对定位来定位的内容框。Digg正是这么做的- 他们使用( dialog.png )图片 。 这是他们使用的标记和CSS样式:
(X)HTML:
<div id="container">
<div style="display: block; top: 236px; opacity: 1;" class="dialog">
<div class="body">
<div class="content">
...
</div>
</div>
</div>
</div>
CSS:
.dialog {
position: absolute;
left: 50%;
margin-left: -315px;
width: 630px;
z-index: 100001;
}
.dialog .body {
background: url(/img/dialog.png) 0 0; /* semi-transparent .png image */
padding: 40px 13px 10px 40px;
}
或者,您也可以使用JavaScript的灯箱,或使用我们前面介绍过的CSS3属性的下拉阴影 ,但你必须认识到, Internet Explorer将不支持他们。
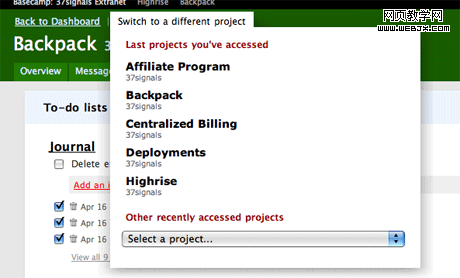
Basecamp的项目切换窗口有一个大的柔和阴影,帮助菜单项更加突出显示。
5.在空闲状态,告诉人们该怎么做
当你设计一个Web应用程序的时候,在空闲状态告诉人们该怎么做这是非常重要的,不仅是为了测试样本数据,而且要确保它看起来不错并且是有帮助的,尽管那里什么也没有。
当进入一个没有任何信息或查询的网页,告诉人们该怎么做是一个很有用的信息。例如,一个项目管理应用程序的网页可能会列出用户的项目,但如果没有项目,然而,你可以提供一个指向该项目创建页面的链接。即使在网页上已经有一个这样做的按钮, 额外的一点帮助不会带来任何伤害 。
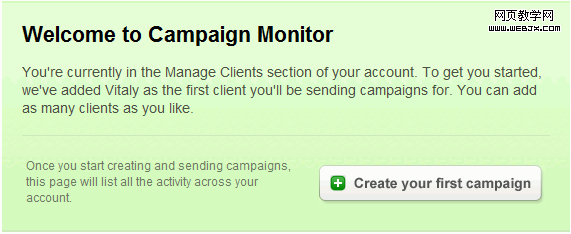
当您开始创建一个电子邮件活动的时候,Campaign Monitor能指点你正确的方向。
这种技术实际上鼓励用户试用服务,并直接在使用这项服务后注册。通过单一步骤的应用指导用户,这可以帮助他或她明白应用提供了什么优势,以及相对于他/她来说,它是有用的还是没有的。 同样重要的是,提供最重要的选项给用户,并确保是最重要的,因为给他们众多的选择是不明智的。请记住,用户通常希望您能提供给他们或多或少的具体想法,但他们不想进入细节,因为他们既没有时间也没有兴趣。
利用空闲状态去激励用户和引发他们的行动,可以大大减少“辍学” ,帮助您的潜在客户更好地了解该系统如何工作
Wufoo的表单网页有很多,如果您一个也没有,友好的讯息邀请您创建一个新的表单。