10个有用的网站界面设计技术和最佳做法(2)
6. 按钮按下的状态
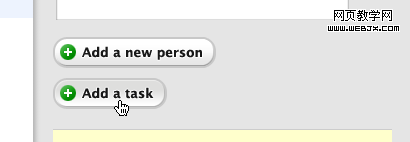
许多web应用程序有一个自定义风格的按钮,这些锚或输入框把自定义的图像作为他们的背景。在一些情况下默认输入框可能不适用,以及文字链接有时不太显眼。 目前的疑问是当你点击链接,他们表现的更象一个按钮。这其中包括当用户点击它们中“压”的过程 。
这不是一个纯粹的视觉调整。给用户的应用提供即时反馈,带给用户接近于桌面应用程序的更敏感和更密切的体验。
您可以利用CSS设计active伪类中的链接添加一个按下按钮的状态。例如,如果您的锚具有一个class属性add_task_button ,您可以定义这个class的样式:add_task_button:active 。
当你点击它们,Highrise的按钮实际上显示的按下状态为用户提供满意的反馈感觉。
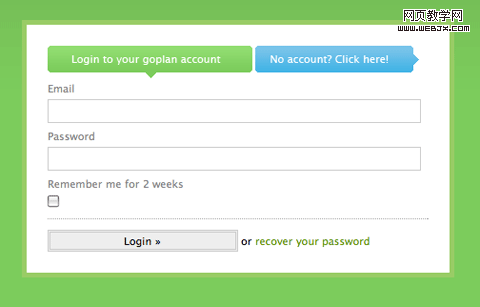
7. 链接到注册页面的登录页面
有些尚未签署申请人有时会不可避免地进入登录页面。他们可能想尝试你的申请,但由于无法找到注册页面而着急。也许他们曾试过访问一个提供给注册用户的功能。
没有一个Delicious 账户,没有问题,在网页上有一个指向到注册页面的链接
在您的登录页面放置一个注册页面的链接会让事情变得更简单。 如果他们没有得到一个帐户,他们不应该但不得不去寻找一个注册页面。我们的研究证实 : 18 %的网站指向注册表格的链接放置在登录页面旁边(如YouTube,Reddit,Digg,露露,Metacafe等 ) 。
8. 上下文敏感导航
思考用户期望看到什么和在每一个特定的范围内他们需要什么是重要 。在任何地方,您不必显示相同的导航控件,因为用户不需要他们在各种情况下。
一个最好的上下文相关的控件的范例是微软Office 2007界面最近改变,该组预设的工具栏改为带控件。 每个标签上拥有不同控件来关联有关的特定活动,无论是图形编辑、校对或简单书面形式。Web应用程序也可以受益于这种上下文敏感的控件,因为这些控件帮助unclutter接口只显示用户需要的,而不是一切可用的 。
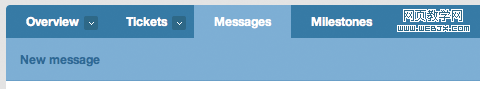
Lighthouse采用了熟悉的标签式导航菜单,但是,它也有第二级菜单下的标签。 这一级标签也只显示网站活跃部分相关的项目。
9.更加重视主要职能
不是所有的控制持有同样的重要性 。例如,在屏幕上创建一个新的项目,您可能有两个按钮: “创建”和“取消” 。 “创建”链接显得更为重要,因为这是用户大部分时间将要做的。只有很少用户需要取消操作。所以,如果它们肩并肩的放置在一块,您可能不想让这两个受到同样的重视。
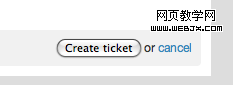
Lighthouse ,“创建门票”按钮旁你可以看到“取消”链接以纯文本格式存在。“创建门票”按钮不仅命令更重要,而且也有较大的点击区域并且更容易点击。
现在让我们来看看“创建”链接,我们可以简单地使用不同的风格或类型的控件。 一些应用程序使用表单输入按钮来创建动作,并且取消动作只作为一种文字锚出现,这不仅可以创建更大的按钮点击区域 ,此外,它还可以帮助用户产生一个更好的视觉效果。
10. 嵌入式的视频
虽然图片和文字是进行交流和传授有关您的用户程序功能的一个伟大的方式,但是如果您有该刊物的资源,视频甚至可以成为更好的选择。在最近几年,影片已越来越受网站的欢迎。对于Web应用程序,一般影片作为一种screencast用于营销网站 ,以展示产品的功能 ,但是,这并非是使用视频的唯一的方式。
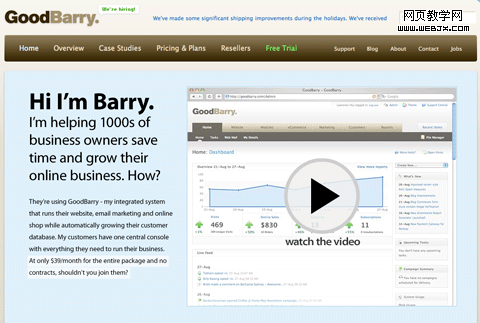
在GoodBarry的头版,功能视频screencast使产品更加突出。它还使用screencasts教人们如何开始使用应用程序
MailChimp教程视频帮助新用户如何使用管理面板。
一些Web应用程序内使用视频,本身是用来教用户如何使用某些功能。视频是一种可以迅速展示您的产品的很好方式,因为相比较超过一页的文字,它显得更容易 ,也更清楚,在这里观众可以清楚地看到该怎么做。