更受欢迎,更具创造性的深底色网页设计实例(3)
使用精简的配色方案
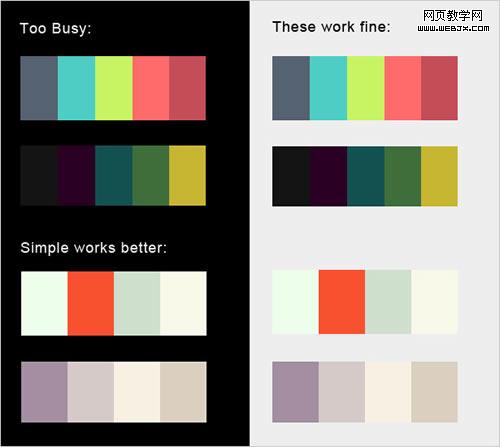
为了让深底色设计具有简洁明快的外观,设计者应该选用精简的配色方案。
从下面的几个案例中,我们可以看出,炫目的配色方案在深底色设计中并不适用,因为对比太强烈了。
坚持只使用一种或两种颜色。
如果要尝试更多的颜色,试试与背景色同色系的搭配。

当然,许多深底色的页面设计中拥有激动人心的配色方案。 你可以在使用正确技巧的情况下打破规则约束。
不过,一般状况下,过多的颜色容易让页面看起来脏乱, 由于背景色已经让页面颜色很深,所以请谨慎使用颜色。
提供切换模式。
虽然我们已经掌握了很多技巧令深底色设计更具吸引力,但是我们还可以再做一点努力已满足更多的用户。
务必增加一个样式表,以便用户可以选择切换到效果为“浅色背景+深色文字”的另一版本。
同时创建2个样式表可以保证这一点,一个用于默认的深底色风格,一个用于替换为浅底色。
网站SitePoint上有不错的教程讲到了这一点 : Build a Simple Style Switcher in CSS.《如何使用css创建风格简洁的界面切换功能。》。 在这里仅需创建深色和浅色两份样式表,而无需其它颜色(如橙色、蓝色、白色)的界面皮肤。
最适合使用深底色风格的设计类型
如前所述,很大一部分用户认为,深底色的页面设计可以适用于某些网站类型,但那份调查中并没有说清楚究竟是哪些类型。
一般而言,深底色风格适合用于创意型或优雅型的设计,比如:对于摩登时尚网站,深背景色可以显得别致优雅。对于手绘风格的网站,深色背景可用于更好地体现个性与创意。
别致的深底色设计
深色但带给人的感觉是纵深,权威的,有力的。在使用得当的时候会看起来非常别致优雅。这里有一些使用深底色风格设计的案例和技法。
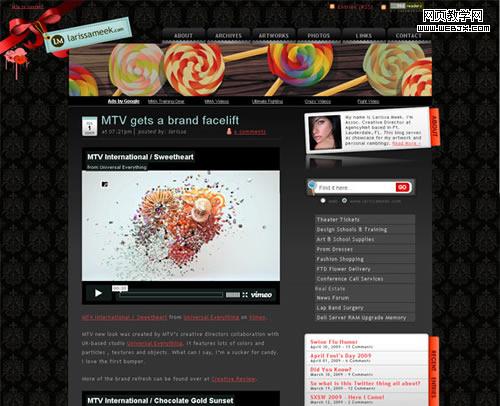
网站Larissa Meek 在背景里使用了古典风格的纹理,创建了优雅的基调。其它另类的特性令人对此设计印象深刻。
这种技法可应用与多种类型的网站。复古和景点的纹理可以创造兼具优雅和个性化的风格。
大部分人会把古典的纹理和高档关联起来,所以使用这种方法可以很容易地创建让网站看起来有档次。

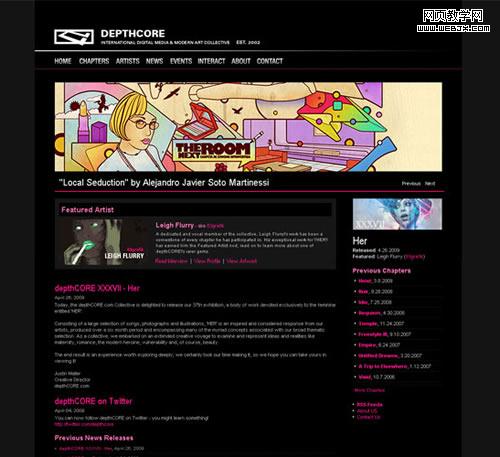
Depth Core 的设计非常简洁,深色背景提升了风格和档次,也很明确的体现了网站所有者的风格。别致的设计可以提升你所展示的作品的价值。
请注意,这款设计中没有纹理,也没有任何logo和作品展示之外的图片。否则这个设计将会显得很臃肿,而照现在这样,内容区的呈现非常精美和紧凑。
设计中一个比较好的流程是先加入所有必不可少的元素,然后再一个一个加入所需的元素,设计师在此过程中可以不断停下来思考下每个新元素的添加是否必要,布局有没有因此而过于饱和。

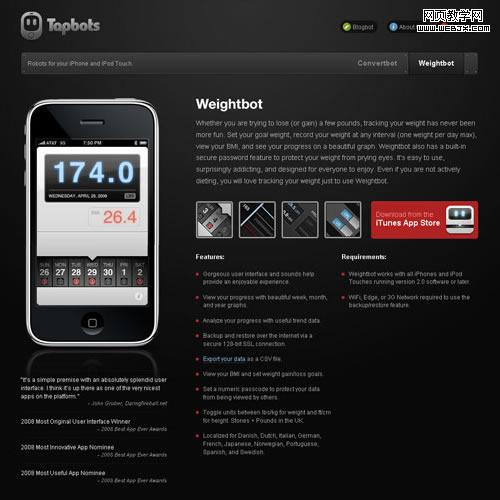
被优雅背景衬托的艺术品会看起来更有价值,所以对于产品展示网站,例如网站 Tapbots ,一个拥有深色背景和良好光泽感的设计,可以有助于产品的售出。
美妙的渐变和光线,以及模拟该高科技设备本身质感的纹理,好的设计应该和产品本身相辅相成。