更受欢迎,更具创造性的深底色网页设计实例(4)
创意型的深底色设计
除了可以呈现出优雅的气质,深底色设计可以比浅色设计带有更多感情色彩,从而使他们成为一个创意型的项目。让我们来尽可能展现一些创意型设计的案例。
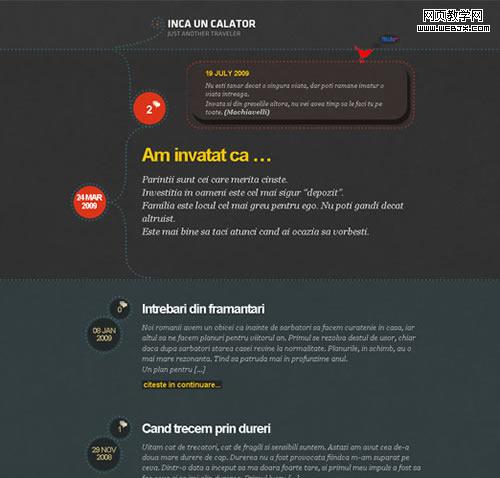
这个网站内容很少,但是布局非常另类,深色背景是内容很少网站的完美选择。
另外由于这种类型需要更多的空白,所以设计师也有更多发挥余地。

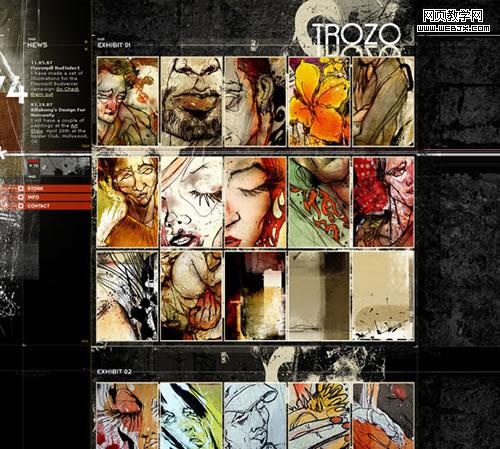
Grunge (摇滚)风格的网站的呈现形式多样,由于grunge 风格带有黑暗和潦草的意味,所以深底色风格一个匹配的选择。
(译注:grunge——另类摇滚的同义词。起源于西雅图的类金属(metal-like)另类摇滚。grunge渐渐形成一种时尚风格,比如宽松、多层的衣服和撕破的牛仔裤等)
深底色Grunge风格的Trozo 看起来打破了所有的设计规则,杂乱的纹理,拥挤的布局,数量众多的颜色。但是这个网站依然看起来还不错,这是怎么回事呢?
有如此众多和混乱的元素掺杂其中,对于设计初学者而言这可能非常棘手。维持这个设计平衡的关键是对元素进行合理的组织。
首先,背景明确地界定出了区块,可以引导用户视线,也能将内容放置到有组织的区块里。
其次,设计中有大量的空白。虽然背景是纹理,但重复的图案实际上也是一种空白,可以帮助平衡布局中的轻重疏密。
出现在logo左边、导航下方和页面右侧的空白最为明显。另外在“Exhibit 01″ 和 “Exhibit 02″之间的空白也是很常用的手法。
空白可以平衡布局,哪怕它看起来不像空白而是纹理。此为,较少的文本和区块(此设计中只有3个)有助于让页面看起来简洁。.

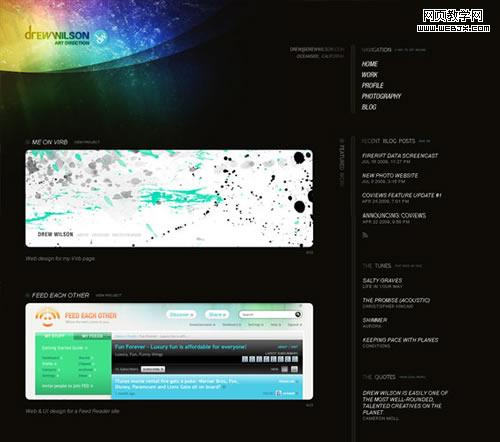
网站Drew Wilson 的设计看起来打破了使用精简配色方案的规则,但实际上鲜艳和丰富的颜色仅仅集中在头部的一小块区域,没有全局滥用。
暗色的背景可以让光感和鲜艳的颜色看起来更明亮更突出。
一些设计在规则之外创造了完美的效果。但是依然应该谨慎对待规则,避免让太多渐变、纹理和颜色遍布整个页面。

总结
深底色设计可以赋予设计优雅的气质和创造力,令产品的展示更加完美。但是并不适合所有类型的网站。
对于一些大型网站,尤其是用户中可能有视力缺陷或行动不便者,千万不要使用深底色设计,哪怕你提供了界面切换模式。
希望在您需要设计一个深底色背景风格的网站时,上述提示和策略可以对您有所帮助。
Kayla Knight 为WDD特别撰稿。
PS:关于本文的标题,我和译者西乔在twitter上有简单的讨论,我最初认为应该翻译为“暗色系”网站设计,西乔则认为“那篇文章主要讲的是黑色背景上空间、文字、对比以及可用性的处理。”所以“翻成深底色”。如此说来,“深底色”更合理一些。