网站没有好布局 则信息无法合理传递
网页设计中,内容组织恐怕是最至关重要、最影响设计品质的方面了。如何将信息组织到好的布局中,是一个网站的基础,并且应该在考虑外观之前就决定好。没有好的布局,网页信息流就不能正确传递,所有东西都不能建立起合理的联系。
在这篇文章中,我们将讨论八种布局解决方案/技巧,这些方案和技巧将有助于你创建整洁有序的内容布局。这八个技巧包括滑门 (sliders)、标签式、渐进布局(progressive layouts)、结构网格、模态窗口(modal window)、翻转元素、手风琴效果(accordions)以及超大下拉菜单(mega drop-down-menus)。

1. 滑动样式与传送带(Sliders and Carousels)
滑门(Sliders),也可称为传送带(carousels),是一种有序的、交互性强、十分平滑地展示内容的方式。滑门样式是一个非常流行的技 巧,大家都觉得它很好用,能让你在固定的区块内填充上大量内容。没有滑门的帮助,这些内容可能就要分开放到页面中的各个地方。而大多数时候,你在使用页面 空间时总是捉襟见肘。或者,有些内容是你希望“用户要求”后才出现。这有助于让用户一次只关注一个内容区块,也符合他们自己的便利需求。
滑门样式的实例
导航区提供缩略图与图标
运用滑门和幻灯样式时,最好在导航区提供图标或缩略图,以便使导航更加简单直观。缩略图和图标给用户指出明路,向他们解释当前所在位置,以及有哪些浏览选项可供选择(比如说幻灯片的导航可以是水平的,也可以是垂直的)。另外,还能方便他们快速选择特定滑门页。
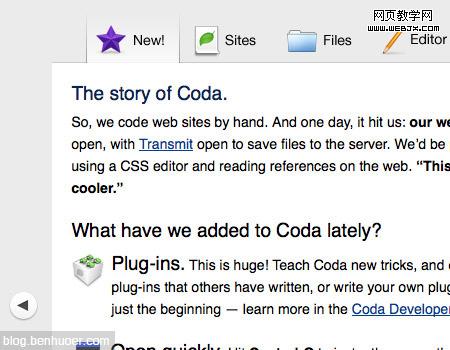
Coda网站的滑门顶部设计了标签卡,他们使用的是“滑动门+标签卡”的混合样式。这个主意绝顶聪明,因为通过看缩略图,用户就能快速得知特定滑门页的内容。而且,这些 图标也提供了强大的、令人印象深刻的、干净整洁的视觉支持。除了图标和标签你也可以在标题前加上小图片, 或者只用数字也行。

用于展示产品的滑门样式
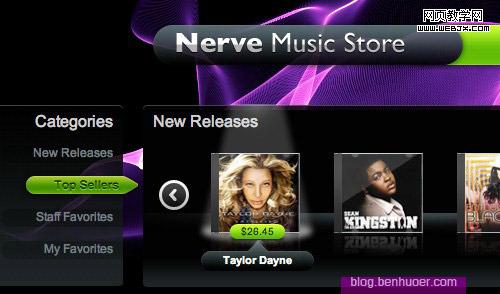
与上面的例子对应,滑门不仅能用于大容量信息的组织,也能为用户浏览大量产品条目提供方便。 SourceBits (见下图)使用了多层滑门(一个水平的,一个垂直的),用唱片封面作为导航条目。
水平滑门两端都有大的圆形箭头图标,实时反映左右导航的可用性。滑动的时候有平滑的动画,用起来非常舒服。同时,你也能看到,各个元素间距都精心设计过,这有助于内容组织,也提升了可用性。鼠标滑过时,每个条目还有漂亮的聚光灯效果。

垂直滑动的内容以及超大的水平“点击条”
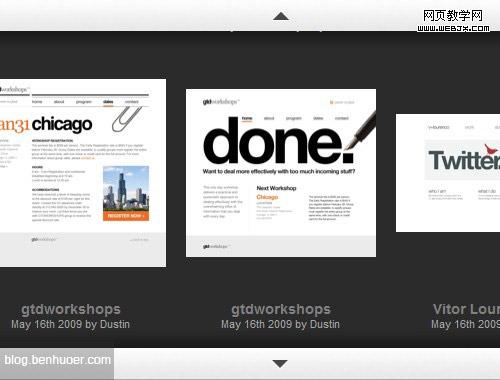
接下来看看 QuickSnapper 的滑门。这是一个完美融入页面整体布局的十分好用的垂直滑门。滑门内容中有大量截屏图,内容被有序地组织起来。这个滑门最赞的地方就是上下方的按钮导航。按钮宽及整个滑门,大的按钮让“推拉”滑门更加容易。
还有,这些按钮的:active和:focus效果也很漂亮。

滑门脚本
你可以参考下面的脚本、技巧和教程制作你自己的滑门:
- Slick Accessible Slideshow using jQuery
- Coda-Slider 1.1.1
- jquery.scrollable 1.0.2
- Create an Amazon Books Widget with jQuery and XML
- Agile Carousel
- Easy Image or Content Slider
- Slider Gallery
- Coda Slider Effect
- iCarousel