网站没有好布局 则信息无法合理传递(7)
http://www.itjxue.com 2015-08-07 22:15 来源:未知 点击次数:
7. 手风琴效果(折叠菜单)
折叠菜单和滑动门以及标签卡涉及同一个概念:把大量信息压缩到一小块区域里。“手风琴效果”指的是一些被水平或垂直组织的区块,通过点击,一个内容区块滑向另一个区块,并将其内部内容展示出来,和手风琴的推拉过程有点相似。
手风琴效果的实例
功能性和大点击区域
Alex Cohaniuc 的手风琴菜单设计的很好。把作品项目藏到手风琴里是的做法其实挺有道理的,因为这能把每个项目的不必要信息隐藏起来,等访客有需要的时候再显示。说这项设 计好是因为:一,每块画布的标题都很大,很好点击;二,每块标签卡都使用了一个小箭头来反映开合状态;三,鼠标滑过时,当前标签卡有将它区分出来的不同背 景色。

水平内容滚动
Jason Reed 使用手风琴将整个站点糅合进一张页面里。他没有赋予手风琴以特别不一般的视觉特征,而是让它融入了页面之中。另外,这是一个水平方向推拉的手风琴(尽管标 签卡是垂直方向的)。请注意看他的标签卡,每个标签卡之间的距离很大,这些标签卡,或者说标题,并不像上一个例子有那么明显的区分,设计师利用了留白来将 它们各自独立。鼠标移上去的时候,这些十分易读的标签就会变成橙色,让用户能够非常明确地了解到自己将要点击的标签后面都有什么。

包含图像和信息的手风琴
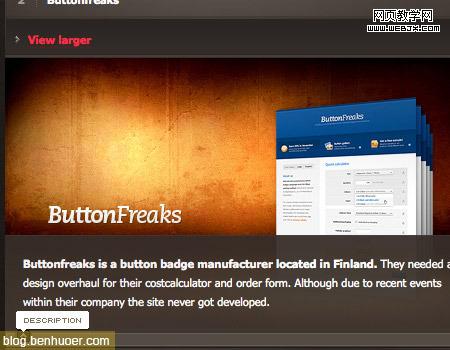
Marius Roosendaal 使用另一个非常漂亮的手风琴来“储藏”他的作品图像。与上面两个例子一样,每一个内容区块都是一个项目的展示。不过,此例的手风琴里的每个图像还附加有一 些文字介绍。你能注意到一个小按钮被用来显示/隐藏介绍。他同时也提供到更详细介绍或者更大预览图的链接。在一个小小的手风琴里当然不能塞进特别特别多的 信息,所以如果可以的话,还是尽量给每个项目都加上到详细内容的链接吧。

手风琴脚本
- Create a Simple, Intelligent Accordion Effect Using Prototype and Scriptaculous
- Apple.com Downoads Page Slide out and drawer effect
- UI/API/1.7.1/Accordion jQuery Plugin
- jQuery UI Accordion
- Simple JQuery Accordion menu
- jQuery Accordion Madness
- jQuery Examples - Horizontal Accordion
(责任编辑:IT教学网)
下一篇:找准自己的目标再建立一个网站