网页维护页面应如何设计?
网页维护页面是在网站占停运营或发生意外情况的一种页面,主要用于告知那些网站访问者网站目前发生的状况,所以一般好的网站都会在适当的时候用维护页面来进行说明,不过网站维护页面的设计也是多种多样,有简单明了的,有趣的,引导页面等形式。
每个网站在某个时间点或其它情况下都必须执行维护 。无论仅仅是网站的部分升级还是因为网站的某些原因,这对网站所有者来说,都是不可避免的事实。而且,很多时候,维护需要你的网站至少断网几分钟。
那么,在你的网站将要关机维护的时候,你该做些什么呢?你当然不希望用户看到404页面或其它错误页面,而且你很希望可以鼓励他们很快回访你的网站而不是“稍后”,是吧?如果是这样的话,你将需要创建一个定制的维护页面。下面我们准备了一个制作有效的维护页面的的列表,它将有助于保留你的浏览者,无论是新访问者还是回访者。
1. 保持你的维护页面简单而又用
维护页面的全部功能就是让用户知道你的网站还在运转而且维护只是临时的。不需要做任何超出这个的事情。确认一眼就能看懂你的这个页面是干嘛的,并为访问者提供他们感兴趣的信息。
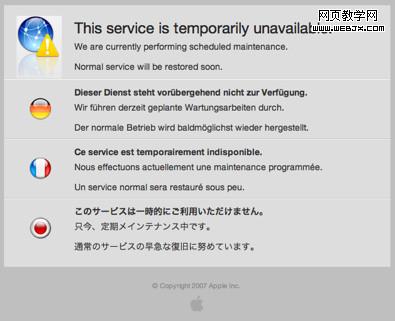
另外一个对简单的维护页面很有用的功能是用多种语言展示你的维护信息。网站是国际化的,而且尽管你的很多浏览者可能能说一些英语,但是提供多种语言是很有帮助的。请谨慎使用在线翻译工具,因为很多时候,它们很不准确。你想让你的维护页面做的最后一件事情可能是进一步的迷惑人们——或者更坏——让他们反感。
Delicious 使用一条简单的信息(来源…).

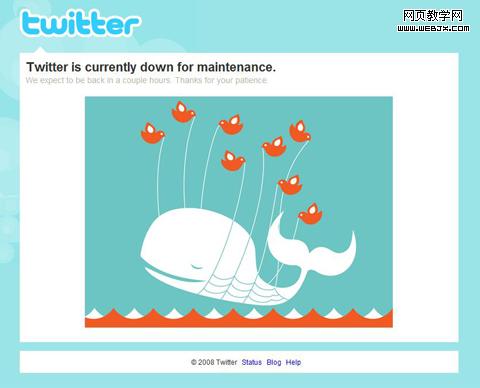
Twitter 维护页面提供直接的最少的信息,并保持一个简洁的设计,而且对用户依然是吸引人和友好的。

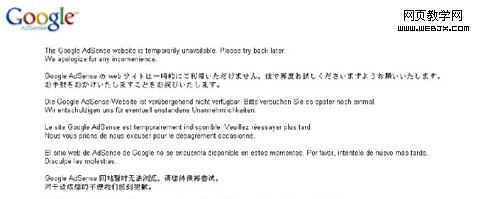
Google的Adsense页面 用多种语言提供了简洁的维护信息。

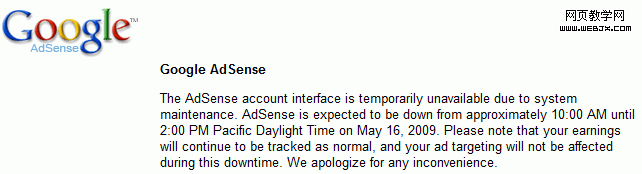
而且有的时候,Google Adsense 仅仅用清晰的语言解释发生了什么事情和页面什么时候会重新上线。注意Google 同样消除用户的疑虑:收益将像平时一样被跟踪,而且在宕机时间广告目标不会受到影响。

来自于苹果店的维护界面抓住了要点。

MobileMe 使用一个在视觉上吸引人的多语言的维护屏幕。