用户体验设计实例分析:好乐买鞋城的意见和建议(2)
3、 单品图片best xx 没有任何意义,去掉试试看看吧,会让这个区域更加简洁清晰。

首页第四屏至页脚
第四屏以下主要以品类划分区域展示产品,整体展示比较清晰,布局比较合理,因为对这部分产品的推荐机制不了解且没有数据支持,对于这部分不做过多的评论,仅就看到的一些小问题提出一些想法。
每一个品类的的间隔区域部分都存在共同的的问题:
1、 这个区域每个品类名称均没有加链接至相应的品类列表也没有“更多”链接,用户无法通过这个区域快速进入对应的品类;
2、 品类名称右侧其实是显示了两部分信息,品牌和品类内的商品类型,这两部分信息完全没有进行区分的直接罗列会对用户的浏览造成小小的困惑,不够合理,建议简单的进行区隔。另外在推荐上有些地方值得商榷;
3、 每个品类的推荐产品banner下方都有一条用文字说明产品的特点,所有文字都是白色但大多数底色的用色有很浅,因此很多banner上的这类文字都无法很容易的看清,值得注意,另外,有些地方使用了30% off这样的文字显示折扣力度,根据实际经验有相当一部分用户不太认识这样的方式,建议统一使用7折或减30%;
4、 首页展示的相当一部分产品,尤其是女鞋,时尚度低,款式与好乐买主力消费人群年龄部分不符,有很大提升空间。
首页其他问题:
1、 SEO问题比较多,比如首页所有图片都没有加注释等,这点不多说了,如果可能需要专门进行优化;
2、 对浏览器的支持还需要优化,多测试,在部分浏览器版本中页面有错位。
3、 商务男鞋这个类改叫商务休闲男鞋更合适,里面商务男鞋只占了一部分而已,另外在这个品类中还看到了运动鞋。

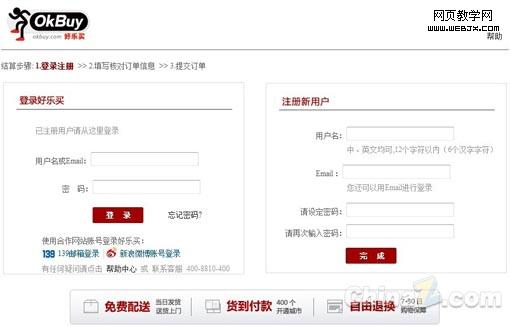
登录/注册页
这个页面没有认真对待,没有考虑用户习惯,整体布局太乱,这个页面虽小,但它是用户重要的入口,需要细心,没什么可说的,简单调整一下整个页面就会完全不一样。
例如:使用合作网站账号登录好乐买,只在图标上加了登录连接而“新浪微博账号登陆”文字部分却没有加连接…
另外如果从购物车页面点击结算跳转至登录界面后再登录后应直接跳转回购物车页面目前是直接回到首页,这样延长了用户购买流程,注册新用户也同理。
从此页面没有连接返回首页或到其他页面。
产品列表页
这个页面问题比较多,每个不同品类的页面都有不同的问题,我仅以男鞋这个品类的列表页进行说明,而且很多问题用文字无法表达清楚,我尽量进行说明。
先说说页面上方五个根据不同维度检索产品的问题。