研究Apple与Microsoft网站可用性(2)
2.流动性
我所说的流动的意思是:该网站的结构布局,能让人轻松地找到所需的信息吗?我是否知道接下来应该看什么——这个网站能否让我更容易的到达目标,或者说我需要在网页内容中努力寻找我想要的东西吗?
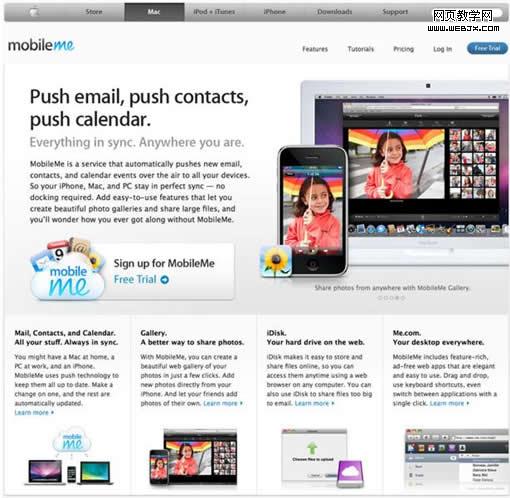
这是 Apple.com 的 MobileMe 区块:

苹果在网页架构方面做得不错,在这个页面,首先吸引你的应该是右面的图片,然后是左边的大标题。看了大标题后,可以继续阅读下面的推荐广告,它们能够轻松地引领人们去点击免费试用的注册按钮。每一项广告下面都以链接到详细内容页面的“Learn more”文本结束,这使得网页没有死角,并让访问者浏览下去。
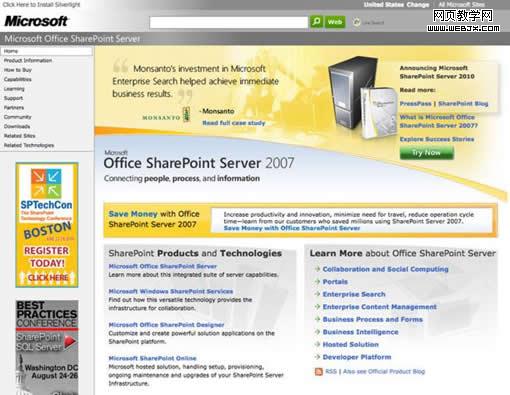
微软似乎努力过却收效甚微。这是他们的 SharePoint 区块:

是的,这儿是有个吸引目光的焦点——顶端长长的引述和一张服务器的图片——但是接下来呢?下面所有内容都极为单调,尤其是那个有 8 个链接的“Learn More”区块。干巴巴的介绍让访问者缺乏浏览的欲望。有些微软站点在布局上做的稍好些,能指引用户的吸引力流动,但它们都有一个通病:内容太多。
提供给用户的多种选择,增加了用户的负担——他们不得不思考自己想要什么,并处理更多的信息。通过减少选择余地,苹果引领用户进入了一个经过精心设计的,提供了良好用户体验的通道。
3.导航条
苹果的网站上方有一个大型的导航条,这使网站的每个部分都能够保持一致。可供选择的部分展示了苹果的主线产品,同样也有包括售后支持和在线商店在内的重要内容。导航条同样集成了搜索功能,同时还进行了品牌展示,比如主页按钮显示的是苹果的 Logo 而不是简单的“Home”标签。任何额外的二级导航都位于个别页面,而且都在网页的内文中,也许是在侧边栏,也许是个顶端的水平条。
![]()
微软的主页有一个类似的导航条,但它在网站中并不是始终一致的。事实上,所有的子页面都有各自不同的导航条——不论在样式上还是内容上。主页的导航条几乎是微软网站各个部分的网站地图。在包括主页在内的许多导航条上,微软都使用了下拉菜单——与苹果不同,苹果不光使用下拉菜单——而且是巨大的下拉菜单。有时候,下拉菜单竟然还有一个滚动条!(Firefox 中)

这是好是坏?在最近的一篇文章中,Jakob Nielsen——有名的可用性大师——写到,巨型的下拉菜单还是可行的。说它可行是因为它集中提供了多种选项,使人更容易地检索并获取所需。通过它能够达成某个既定目标,比如将只需要显示一次的命令集中放在一起。
微软使用大型下拉菜单也有一定的道理,但他们做的有点儿过了。有些不同的选项都指向了同一个内容,像‘Office’下拉项和‘All Products’下拉项中的‘Office’选项。大型下拉菜单还遮挡了其下面的页面内容,如果鼠标不小心滑过了菜单,还要刻意移开鼠标以继续浏览——同时还要小心谨慎,不把鼠标移到其他条目上。
大的下拉菜单同样包含了不少内容——有时一次显示大约 13 个条目,这使得分辨选项更加困难。同样,网站各区块导航菜单的不一致也给页面跳转制造了障碍。像从 Office 网站跳转到 XBox 网站。