用户体验设计师:草图原型实战技巧
五年时间转瞬即逝,在自己小窝的最后一个周末;眼看着家当和心情都被打包的差不多了,整个人却终于感冒发烧腹泻垮了下来,这是闹哪样呢。所幸本周前面几天可以抽出些时间做掉这篇译文,今天发掉先。接下来的两个月,大概要集中业余零散精力放在一本iOS书的翻译上了;希望还能有些时间分给这边。杂七杂八就到这里,我们直接进入正文——草图原型实战技巧,没有务虚的大道理,每个内容要点都很实用。走着。
在如今的用户体验及产品圈子里,越来越多的人开始了解到草图及相关的原型工作对于整个设计流程的重要意义;不过在实际工作中,真正会拿起纸和笔的人貌似不是很多。作为一名用户体验设计师,我(英文原文作者)每天都会画草图,我还霸着办公室的一整面墙,在上面铺满草图,标注着各种上下文情景脚本。
确实,使用电脑中的原型设计软件代替纸和笔,在很多时候是一种省时省力的做法,不过从可视化与实体化的角度来看,这并不是最好的解决方案。当你正在构思网站页面或是移动应用的布局,琢磨着功能流程及上下文情景脚本的时候,拿起笔画画草图才是更加直接有效的方式——它可以帮助你集中精力解决眼前的问题,尽情的勾勒各种想法,而不必为工具软件的使用方法或功能限制等方面的因素分散注意力。
很多文章都会告诉你草图这东西有多给力,但是基本不会从实战的角度进行深入而细致的讲解;本文则不然,我会实打实的从具体执行的角度,向大家介绍一些常用技巧及其背后的道理,这些都是我和其他很多用户体验设计师在每天的工作中所要用到的。

草图 ≠ 绘画
从视觉角度上讲,即使最完美的草图作品,与真正意义上的“绘画”相比也是相距甚远的。如同你的思维与灵感,草图应该处于一种持续变化的状态,随时可以根据需求进行调整。你确实不必掌握那些真正的绘画技能,不过有相关经验的话自然更好。
那么草图的本质到底是什么呢?简单来说:
草图是思维的表达方式,用来解决问题。
草图是一种可视化的、更加清晰有效的沟通方式。
画草图是一种技能,实践的越多,能力越强。
不要太在意草图在“绘画”方面的视觉效果,试着把它当作海报来审视——你第一眼看到的是什么?细节信息在什么地方?记住,人的目光总会被细节与强烈的对比所吸引。
就像语言表达能力可以决定人与人之间互相了解的程度,草图的表现力也会直接影响到产品设计流程中的信息沟通。好在,我们有一些不错的方法可以学习和运用,在实践中逐渐提高自己的草图表达技能。
分层作业
技巧
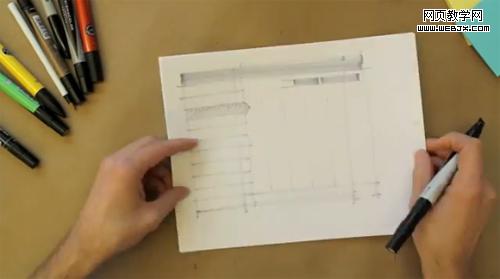
初期,使用浅灰色的马克笔(大约20%到30%的灰度)勾画轮廓和布局结构;在进入界面元素的细节部分之后,逐渐使用颜色更深的马克笔或钢笔。
解释
从浅色开始初步的框架工作,会让事情变的容易些;在这个阶段,犯些错误也无妨,你可以逐步评估和调整想法。把线画的凌乱些也没太大所谓,在接下来的阶段,使用颜色更深的线条逐步完善草图之后,没人会注意到这些早期的浅色轮廓。
随着灵感落实成为确定的想法,并不断的跃然纸上,我们使用的颜色也可以逐步加深了,必要的时候可以使用钢笔来勾勒细节。通过灰度的差异来体现界面的逻辑,整个草图的层次感会非常鲜明。
分层的做法还可以帮助我们在初期将注意力放在内容结构与视图继承等方面,不至于一开始就被各种细节问题和想法纠缠。如果你知道眼下的界面中需要一个列表,但不清楚列表项中的具体内容,那么就使用浅色笔随便画些曲线来代替文案;在之后的细节阶段,再回过头来用深色笔添加一些具体的范例内容。

注意
如果你更习惯于使用圆珠笔起草,并且打算接下来用马克笔做辅助的话,记得将圆珠笔的墨迹晾干先,否则会被马克笔中的酒精成分污浊掉。
经过越来越多的实践,你也许开始变的更有把握,而逐渐忽视浅色底层绘制;最终结果也许不会很坏,但我个人仍然建议保留这一步骤,因为你可以在这个阶段里做很多实验性的摸索,一点点评估和落实头脑中的想法。