用户体验设计师:草图原型实战技巧(4)

把故事讲的更加完整
技巧
试着在上下文环境中构思和绘制草图,展示出当前界面的应用场景和使用方法,或者干脆直接画在设备的速写图中。
解释
这样做可以迫使我们认真思考应用的使用环境,从草图阶段开始就站在用户心智的角度思考设计方案,并且能够尽早发现应用功能设计中的潜在问题。
确实,没人愿意每做一张草图之前都要首先画个硬件设备出来。我并不是说必须要这样做,但是对设备及应用环境进行粗略的勾勒,是一件具有长远价值的事,尤其对于移动应用来说,对上下文环境的描绘越详实越好。我个人来说,通常会把移动设备简单而完整的画出来,然后在“屏幕”中按照实际比例绘制应用界面的草图——这样做可以让我时刻留意设备屏幕的规格尺寸及比例约束。另外,我们还可以大致的描绘出用户的操作手型,以此来粗略的评估应用界面中的元素交互方式是否合理。
注意
想要做到这一点,显然需要具备一定的速写能力;实在觉得难搞的话也没关系,就使用我们在“复印与模板化”中提到的方式好了,直接用设备的图片做底板,没问题。

扔掉草图本
技巧
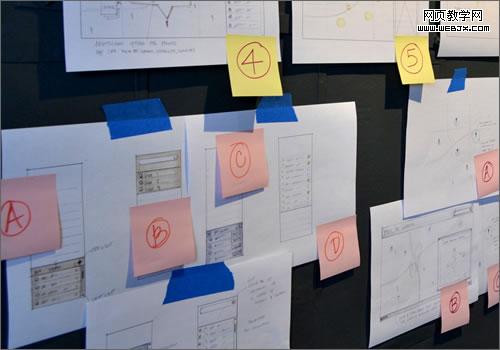
改用普通A4或8.5*11英寸的复印纸。
解释
草图的目的是沟通与分享信息。普通复印纸可以很容易的被贴到墙上,方便项目相关成员围观讨论。另外,如果需要制作模板或是备份存档,自然是复印纸更加便于复印或是扫描,而不像草稿本那样需要很费力的折叠起来先。

你还在等什么?
草图不只是设计师的玩具。开发者、产品经理、业务分析人员等同样可以在工作中充分使用起来。草图是团队之间分享、沟通、探索想法的最直观高效的工具。另外我发现,比起打印稿或是页面截图一类的形式,草图可以更有效的激发项目参与者的参与意识,大家的反馈会更加积极主动。
始终记住一点,绘制草图是一个梳理与表达想法的过程,而非创作美术作品。完成草图后,不妨评估一下——这样问自己:“这些草图能否帮我更好的就各种想法进行沟通?” 而不是“画的够不够炫?”
是时候去实践了,千万别让自己在工作中被工具和技术困住手脚;这些其实就像玩泥巴一样有趣。
本文编译自C7210,原文链接。