用户体验设计师:草图原型实战技巧(3)
http://www.itjxue.com 2015-08-07 20:57 来源:未知 点击次数:


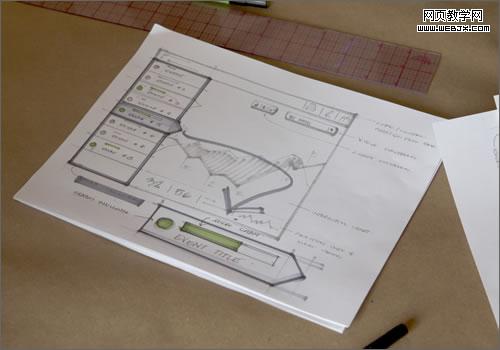
勾画细节
在细节方面,可以使用直尺作为辅助工具。特别是印有刻度的透明直尺,可以让我们清楚的观察到正在画的直线与周围元素的相对位置关系。
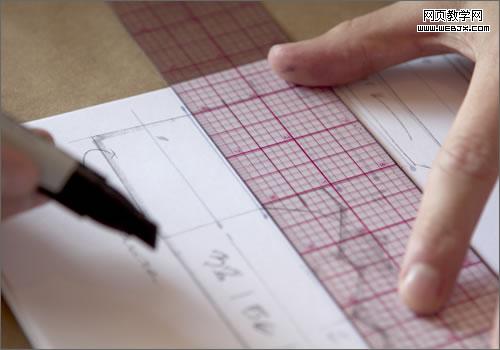
技巧1
使用直尺和浅灰色马克笔绘制辅助线。
解释
这种方式特别适用于规划那些需要等距分隔的细节元素,包括列表项、图表、按钮等;我们可以基于这些辅助线进一步绘制这些元素,在细处体现优雅与严谨。

技巧2
在前文“分层作业”的部分,我们提到了首先使用浅灰色的马克笔绘制界面轮廓及布局结构;而进入细节部分之后,可以使用颜色更深的马克笔或是圆珠笔、钢笔,配合直尺来勾画。
解释
在“分层作业”的最后阶段,我们会希望最终成型的界面整体以及其中的UI组件能够清晰的突显出来,而不要融汇在各种辅助线等干扰元素当中。使用深色笔和直尺,我们可以画出长而笔直的浓重线条,有效的突出重要部分的边界。
与“绘画”不同,我们完全不用回避对直尺的使用;重要的是,要知道怎样正确的运用这个工具——不要在草图工作的一开始就使用直尺,它应该在细节部分与最终突出呈现的阶段发挥价值。

技巧3
我们还可以使用直尺来快速整齐的裁纸,例如将便签贴纸裁成更加贴近其所要模拟的UI元素的形状。
解释
这比从工具箱里再拿一把剪刀出来要省事儿些,因为尺子已经在我们手边了。..而且过机场安检时也不会惹什么麻烦。