简单实用的网页表单设计:设计用户喜欢的网页表单
跟你所知的相反,布满漂亮的按钮、颜色和字体,再加上一大把jQuery插件的表单并不一定好用。真的,这么做只能(零散地)体现表单可用性的1/3。

In this article, we’ll provide practical guidelines that you can easily follow. These guidelines have been crafted from usability testing, field testing, website tracking, eye tracking, Web analytics and actual complaints made to customer support personnel by disgruntled users.
本文中,我们将为你提供简单实用的指南。这些精心制作的指南,囊括了可用性测试、实地测试、网站跟踪,眼球跟踪、网络分析,甚至还有用户对客服人员的抱怨等诸多方面。
Why Web Form Usability Is Important
表单可用性缘何重要?
The ISO 9241 standard defines website usability as the “effectiveness, efficiency and satisfaction with which specified users achieve specified goals in particular environments.” When using a website, users have a particular goal. If designed well, the website will meet that goal and align it with the goals of the organization behind the website. Standing between the user’s goal and the organization’s goals is very often a form, because, despite the advances in human-computer interaction, forms remain the predominant form of interaction for users on the Web. In fact, forms are often considered to be the last and most important stage of the journey to the completion of goals.
ISO 9241标准中对网站可用性的定义是:特定用户在特定环境下,能够快速、有效且满意地完成特定的目标。用户使用网站都是有目标的。 如果设计得好,网站不但会达到用户的目标,还会将其与自身公司的目标联系起来。介乎用户目标和公司目标之间的往往就是表单,因为,尽管人机交互发展迅速,表单仍然是用户与网站交互的主要方式。实际上,表单经常被认作是完成目标的最后也是最重要的一站。
Let’s clarify this last point by discussing the three main uses of forms. As Luke Wroblewski states in his book Web Form Design: Filling in the Blanks, every form exists for one of three main reasons: commerce, community or productivity. The following table translates each of these reasons into the user and business objectives that lie behind them:
让我们通过讨论表单的三个主要作用来阐述下最后这一点。就像Luke Wroblewski在他的《web表单设计:点石成金的艺术》一书中说的一样,每个表单的存在必有如下三个原因之一:商务、社区或效率。下面的表单把这三个原因转化成了其背后的用户目标和公司目标:

Uses of forms, based on Luke Wroblewski’s Web Form Design: Filling in the Blanks.
表单的作用,基于Luke Wroblewski的《web表单设计:点石成金的艺术》。
Thus, the relationship between forms and usability have two aspects:
如此可见,表单和可用性有如下两方面的关系:
1. Forms can make a website usable or unusable, because they stand in the way of the user achieving their goal;
1. 表单可以使网站好用或不好用,因为它们挡在用户达成目标的路上。
2. Forms need to be usable in order to help the user achieve that goal.
2. 为了帮助用户达成目标,表单必须要好用。
This post will focus on the second point, because a usable form will naturally contribute to the overall usability of the website, hence the first aspect.
本文将重点讲述第二点,因为表单好用了,网站的整体可用性自然会提升,也就是上面的第一点。
The Six Components Of Web Forms
表单的六个组成部分
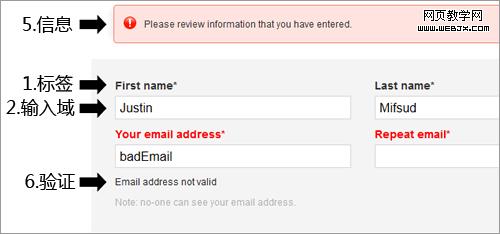
Web forms are a necessity and often a pain point for both designers and users. Over time, users have formed expectations of how a form should look and behave. They typically expect Web forms to have the following six components:
对于设计师和用户来说,表单让人爱恨交加。随着时间的流逝,对于表单的表现形式和操作方式,用户已有了自己的期望。基本上,他们期望表单包含如下六个部分:
1. Labels These tell users what the corresponding input fields mean.
1.标签。告诉用户相应的输入域里应该填什么。
2. Input Fields Input fields enable users to provide feedback. They include text fields, password fields, check boxes, radio buttons, sliders and more.
2.输入域。供用户提供反馈。包括文本输入框、密码输入框、多选框、单选框和滑块等。
3. Actions These are links or buttons that, when pressed by the user, perform an action, such as submitting the form.
3.操作。包括链接和按钮,用户点击后,会执行一项操作,比如提交表单。
4. Help This provides assistance on how to fill out the form.
4.帮助。为填写表单提供帮助。
5. Messages Messages give feedback to the user based on their input. They can be positive (such as indicating that the form was submitted successfully) or negative (“The user name you have selected is already taken”).
5.信息。用户输入内容的反馈信息。可能是肯定的(比如提示表单提交成功),也可能是否定的(“该用户名已被注册”)。
6. Validation These measures ensure that the data submitted by the user conforms to acceptable parameters.
6.验证。确保用户提交的数据符合参数规则。


Skype’s registration form contains all six components.
Skype的注册表单包含了以上六个部分。