简单实用的网页表单设计:设计用户喜欢的网页表单(3)
Aspect 3: The Appearance
第三方面:界面
The appearance or user interface (UI) is central to the usability of a Web form, and there are several guidelines for this. To simplify the discussion, let’s group them into the six components presented earlier.
界面或者UI对于web表单的可用性极为重要,为此列出如下指南。简便起见,我们将其按照前面说的六个部分进行了归类。
1. Labels
1.标签
* Individual words vs. sentences If the purpose of a label is simple to understand, such as to ask for a name or telephone number, then a word or two should suffice. But a phrase or sentence might be necessary to eliminate ambiguity.
● 单词或句子。如果标签容易理解,比如询问姓名或电话号码,一到两个单词就足矣。但是词语或句子更能准确表述。

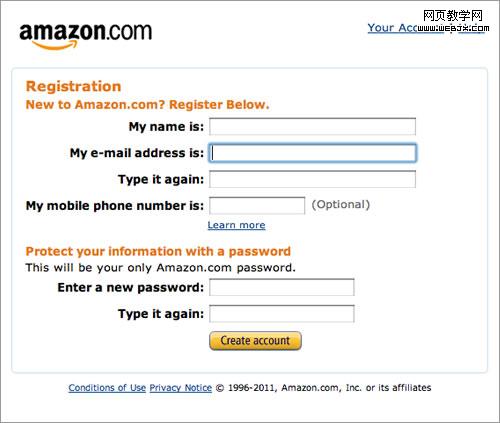
Amazon’s registration form contains full sentences, whereas individual words would have sufficed.
亚马逊的注册表单用的全是句子,尽管有些地方单个词语就能搞定。
* Sentence case vs. title case Should it be “Name and Surname” or “Name and surname”? Sentence case is slightly easier — and thus faster — to follow grammatically than title case. One thing is for sure: never use all caps, or else the form would look unprofessional and be difficult to scan.
● 句子形式或标题形式。是像“Name and Surname” 还是像 “Name and surname”?句子形式从语法角度比标题更容易(也就更快)理解。还有一点要明确:一定不要用大写,不然表单会看起来不专业且难以阅读。

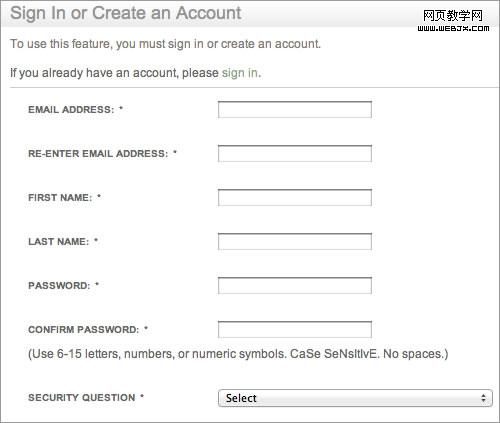
See how difficult it is to quickly scan the labels in Barnes & Noble’s registration form?
要快速浏览Barnes & Noble的注册表单得有多难啊?
* Colons at the end of labels UI guidelines for some desktop applications and operating systems such as Windows recommend adding colons at the end of form labels. Some designers of online forms adhere to this, primarily because old screen readers mostly rely on the colon symbol to indicate a label. Modern screen readers rely on mark-up (specifically, the label tag). Otherwise, the colon is a matter of preference and neither enhances nor detracts from the form’s usability, as long as the style is consistent.
● 标签后面加冒号。一些桌面程序和诸如Windows之类的操作系统建议在表单标签后面加冒号。一些web表单的设计师也信奉此准则,主要是因为老的屏幕阅读器(供盲人使用的一种工具)是依据冒号来鉴别标签。而新的屏幕阅读器则依据标示(尤其是标签tag)。也就是说,冒号的存在,既不会增强也不会减弱表单的可用性,只要形式统一就行了。
* Alignment of labels: top vs. left vs. right Contrary to common advice, above the input field is not always the most usable location for a label. It’s ideal if you want users to fill in the form as fast as possible. But there are times when you’ll want to deliberately slow them down, so that they notice and read the labels attentively. Also, keeping a long form to a single column and making users scroll down the page is better than breaking it up into columns in an attempt to keep everything “above the fold.” Each style of alignment has its advantages and disadvantages:
● 标签的对齐:上对齐、左对齐还是右对齐。跟一般的建议相反,输入域上方并不总是放置标签的最佳位置。如果想让用户尽快填完表单,这样做是最最好的。但有时为了让用户阅读标签,你会故意想让他们慢下来。还有,把长表单用一页显示,让用户滚动页面,要比分成几页,每页只有一屏的效果好。每一种的对齐方式都有其利弊。

*Times retrieved from “Label Placement in Forms” by Matteo Penzo.
从Matteo Penzo的《表单标签的放置》获取的数据。

Forms should never consist of more than one column. Notice how easy it is to ignore the column on the right here on Makeup Geek (not to mention the note about “Required fields” at the bottom).
表单绝对不能分多列显示。看看Makeup Geek这个表单的右列,很容易被忽略掉(更别说底部的“必填项”声明了)。
2. Input Fields
2.输入域
* Type of input field Provide the appropriate type of input field based on what is being requested. Each type of input field has its own characteristics, which users are accustomed to. For instance, use radio buttons if only one option of several is permitted, and check boxes if multiple choices are allowed.
● 输入域类型。要根据需要选择合适的输入域类型。每种输入域都有一些用户习以为常的特性。例如,如果只能选中一个,就用单选按钮,如果可以多选则用复选框。
* Customizing input fields Do not invent new types of input fields. This was common in the early days of Flash websites, and it seems to be making a comeback; I have seen some odd input fields implemented with jQuery. Simple is often the most useful. Keep input fields as close to their unaltered HTML rendering as possible.
● 定制输入域。不要发明新的输入域类型。在早期的flash网站上这很常见,现在似乎又有回归的迹象:我看到了一些超烂的使用jQuery的输入域。简单最实用。尽量让输入域看起来跟HTML中展现的一个样。

Altering the interface of input fields will confuse users.
改变输入域的界面会让用户困惑。
* Restricting the format of input fields If you need to restrict the format of data inputted by users, then at least do so in a way that won’t irritate users. For example, instead of displaying MM/DD/YYYY next to a text field for a date, consider using three drop-down fields or, better yet, a calendar control.
● 限制输入域的格式。如果不得不限制用户输入数据的格式,那么一定要用一种不触怒用户的方法。例如,与其用文本框+“MM/DD/YYYY”标签来表示日期,不如用三个下拉框或者更合适的日历控件来代替。
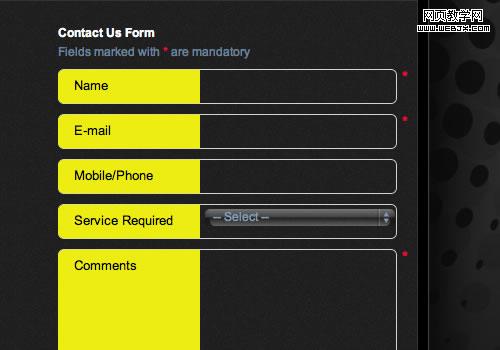
* Mandatory vs. optional fields Clearly distinguish which input fields cannot be left blank by the user. The convention is to use an asterisk (*). Any symbol will do, as long as a legend is visible to indicate what it means (even if it’s an asterisk).
● 必填和选填。要让用户清楚地知道哪些输入域不能留空。一般都用*号表示必填。其他符号也可以用,只要能看到其文字说明就好(即使是*号要有说明)。