简单实用的网页表单设计:设计用户喜欢的网页表单(2)
Tackling Usability Via Three Aspects Of Forms
通过三方面来解决表单的可用性问题
Despite differences in layout, functionality and purpose, all forms have three main aspects, as noted by Caroline Jarrett and Gerry Gaffney in their book Forms That Work: Designing Web Forms for Usability:
尽管在布局、功能和目的上各有不同,所有的表单都有三个主要的方向,就像在Caroline Jarrett与Gerry Gaffney合著的《Web表单设计:创建高可用性的网页表单》中写的一样:
1. Relationship Forms establish a relationship between the user and the organization.
1.关系。表单在用户与公司之间建立关系。
2. Conversation They establish a dialogue between the user and the organization.
2.对话。表单在用户与公司之间建立对话。
3. Appearance By the way they look, they establish a relationship and a conversation.
3.界面。通过其展现方式,表单建立了关系和对话。
For a form to be usable, all three aspects need to be tackled. Let’s look at each aspect in turn to figure out how to make a form truly usable, along with practical guidelines that you can easily follow.
一个好用的表单,需要解决这三个方面的问题。让我们依次来看,要让一个表单真正好用需要遵循哪些指导方针,这样你也能轻易上手。
Aspect 1: The Relationship
第一方面:关系
“No man is an island,” the 17th-century English poet, satirist, lawyer and priest John Donne once said. Indeed, human beings thrive on relationships, be they amorous, friendly, professional or business. A form is a means to establish or enhance a relationship between the user and the organization. When done badly, it can pre-empt or terminate such a relationship.
17世纪的英国诗人、讽刺作家、律师和牧师约翰•多恩曾说过:没人是一座孤岛。确实,人类在关系中成长,不管它是恋爱关系、友好关系、职业关系还是商务关系。表单是建立或增强用户与公司关系的一种方式。如果做得不好,它就会终结此关系。
With this in mind, a number of principles emerge:
既然如此,以下规则就显而易见了:
* Relationships are based on trust, so establishing trust in your form is critical. This can be achieved through the logo, imagery, color, typography and wording. The user will feel at ease knowing that the form comes from a sincere organization.
● 关系要基于信任,因此在表单中建立信任至关重要。可以通过logo、图像、配色、字体和措辞来表达诚意。当用户知道表单所属公司是以诚相待时,他们就会放松警惕。
* Every relationship has a goal, be it love and happiness in a romantic relationship or financial gain in a business relationship. Ask yourself, what is the goal of your form?
● 每一种关系都有目标,浪漫关系的目标是爱和幸福,商业关系的目标是财务增长。自问一下,你的表单目标何在?
* Base the name of the form on its purpose. That name will inform users what the form is about and why they should fill it in.
● 表单名字要能表达其意图。表单名要告知用户表单是什么,他们为什么要填写。
* Just as in a relationship, getting to know the other person is essential. Get to know your users and always consider whether the questions you’re asking are appropriate and, if so, whether they are timely. This will instill a natural flow to your form.
● 一段关系中,了解对方很重要。要了解你的用户并且深入思考,表单上的问题在形式上是否合理,在位置上是否合适。经过这样思考的表单,流程自然很顺畅。
* Knowing your users will also help you choose appropriate language and remove superfluous text. And it will help you craft an interface that balances your needs and the user’s.
● 了解用户,对于选择合适的语言和剔除冗余的文字同样有帮助。这样打造的界面,才能在用户需求与你的需求之间找到平衡。
* Do not ask questions beyond the scope of the form. In a relationship, you would become distrustful of someone who asked questions that were out of place. The same thing happens online. Consult with relevant stakeholders to see what information really is required.
● 不要问表单范围以外的问题。一段关系里,问话不合时宜的人会不被信任。网上亦然。跟相关股东们商量下究竟需要哪些信息吧。
* Sudden changes in behavior or appearance will make users edgy. Likewise, never introduce sudden changes between forms or between steps in a form.
● 性能或界面的突变会让用户无所适从。同样的,各表单之间或者一个表单的几个步骤之间,绝对不能有突变。

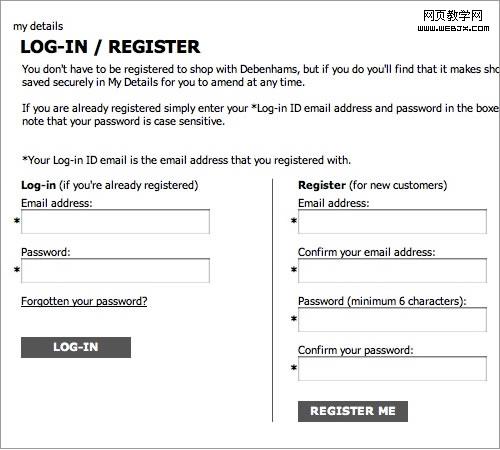
Know your users. Make it easy for registered users to log in and for new users to register. Debenhams makes this distinction barely noticeable.
了解你的用户。让注册用户易登录,让新用户易注册。在Debenhams网站上,这两种表单几乎没有区别。

Amazon, on the other hand, simplifies the process for registered and new customers.
另一方面,亚马逊的表单把注册用户和新用户合二为一了。
Aspect 2: The Conversation
第二方面:对话
A form is a conversation. And like a conversation, it represents two-way communication between two parties, in this case, the user and the organization. In fact, the user has filled out the form in order to initiate communication with the organization.
表单即对话。对话代表两方的相互交流,此例中的双方即用户与公司。实际上,用户填写表单就是为了与公司交流。
For instance, with a social network, a user would fill out a registration form to inform the organization that they would like to join. In inviting their request (whether automatically or manually), the organization would ask the user a number of questions (in the form of labels), such as their first name, last name, email address and so forth. Upon acceptance (or denial), the company would inform the user of the outcome, thus completing the communication process.
例如,社交网站中,用户通过填写注册表单来告诉公司他们愿意加入。在接受用户申请时(不管是自动还是手动的),公司会(以标签的形式)问用户一系列问题,如姓氏、名字、电邮地址等。一旦用户接受条款(或拒绝),公司就会反馈结果,完成对话全过程。
Viewing forms from this perspective yields some useful guidelines:
来看看从这方面得出的一些实用指南:
* As mentioned, a form is a conversation, not an interrogation. Aggressive wording in labels will make users feel edgy, and (if they do not leave) they will most likely give you the answers that you want to hear, rather than the truth.
● 前面已经提到,表单是对话,而不是问话。强势的用语会让用户难以接受,因此,(如果他们不就此离开的话)他们会给出一个你想要的答案,而不是他们的真实感受。
* Order the labels logically, reflecting the natural flow of a conversation. For example, wouldn’t it be weird to ask someone their name only after having asked a number of other questions? More involved questions should come towards the end of the form.
● 标签的排序要有逻辑性,要能反映对话的流程。例如,先问别人一大堆的问题,然后再问姓名,不觉得这很奇怪吗?相关度越高的问题越应该要放到后面问。
* Group related information, such as personal details. The flow from one set of questions to the next will better resemble a conversation.
● 归类同种信息,比如个人介绍可归为一类。好的对话是由一组问题接一组问题组成的。

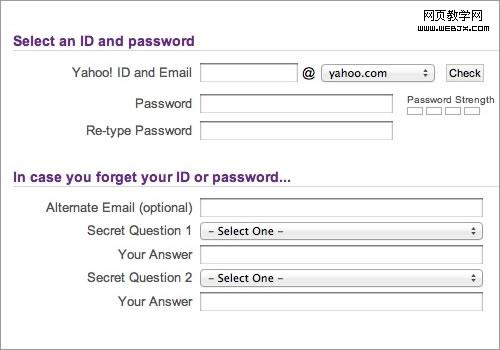
Yahoo’s registration form effectively groups related content through purple headings and fine lines.
雅虎的注册表单通过紫色标题和细线把相关信息进行了有效的归类。

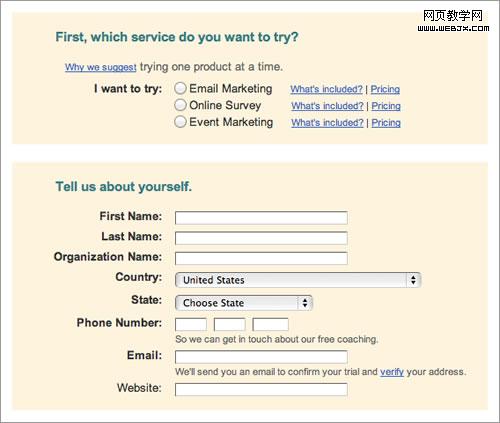
While Constant Contact groups related content, it separates the groups too much, which could confuse the user.
Constant Contact的类别太多了,这样会让用户困惑的。
* As in a real conversation, each label should address one topic at a time, helping the user to respond in the corresponding input field.
● 跟真实对话一样,每个标签每次只应突出一个主题,这样才能帮助用户在相应的输入域中作出应答。
* The natural pauses in a conversation will indicate where to introduce white space, how to group labels and whether to break the form up over multiple pages.
● 对话中会有自然的停顿,表单中则表现为应该在哪里留白,如何归类标签,以及是否分页。
* In any conversation, people get distracted by background noise. So, remove clutter such as banners and unnecessary navigation that might distract users from filling out the form.
● 任何对话,人们都会因背景噪音而分心。因此,去除诸如banner和不必要的导航之类的杂乱信息,避免让用户分心。

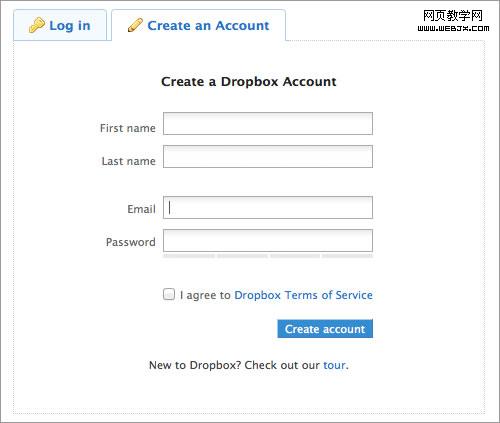
Dropbox provides a fine example of what a registration form should look like. The white space is effective, and the page uncluttered.
Dropbox的注册表单堪称模范。留白适宜,页面简洁。