面包屑和面包屑路径应用到网站的最佳做法
在平时设计学习中,发现了这篇由Jacob Gube 写的文章,希望对各位在面包屑的设计找不到突破点的时候提供一些帮助。英文好的童鞋可以直接看原文。
网站上一般有很多个页面,面包屑导航可以大大增加用户发现他们所在的位置。在可用性方面,面包屑降低一个网站的访问者迷茫的状态,以获得向更高级别的页面跳转,并提高网站部分和页面的可查找性。他们也是一个有效的视觉援助,表示用户在该网站的层次结构的位置,是登陆页面的上下文信息的重要来源。
什么是面包屑?
面包屑导航(BreadcrumbNavigation)这个概念来自童话故事“汉赛尔和格莱特”,当汉赛尔和格莱特穿过森林时,不小心迷路了,但是他们发现在沿途走过的地方都撒下了面包屑,让这些面包屑来帮助他们找到回家的路,所以,一个“面包屑”(或“面包屑导航”)是一个辅助导航的形式,揭示了用户在网站或Web应用程序的位置。

通常,您可以找到网站有大量的内容,以分层方式组织的面包屑。你也可以看到他们的Web应用程序中有多个步骤,它们的功能类似一个进度条。以最简单的形式,面包屑是横向排列的符号(>)“大于”分隔的文本链接;符号表示该页面,相对于它旁边的页面链接。
在这篇文章中,我们将探讨的网站上使用面包屑和面包屑路径应用到自己的网站的一些最佳做法。
什么时候应该使用面包屑?
电子商务网站的产品种类繁多,一个优秀的方案是根据其中的类别进行分组。 面包屑应被视为一个额外的功能,而不应取代有效的主导航菜单。这是一个方便的功能;是一个辅助导航,允许用户在他们的角度,用另一种方法来浏览你的网站的方式。
面包屑的类型
面包屑主要有三种类型
1、基于位置
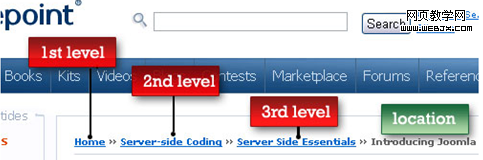
基于位置的面包屑显示用户在网站的层次结构。它们通常用于导航方案(通常超过两个级别)。在下面的例子中,每一个文本链接是一个网页,是比其右侧的一个高一个层次。

范例
2、基于属性
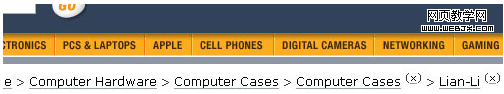
基于属性的面包屑显示某个特定页面的属性。例如,在Newegg,面包屑显示一个特定的页面上的层级属性:
范例
3、基于足迹
基于足迹的面包屑向用户展示他们已经浏览的轨迹,到达一个特定的页面。基于足迹的面包屑是动态的,因为它们显示到达当前页面上的用户已经访问过的网页。
使用面包屑的好处
这里只是一些使用面包屑导航的好处。
1、方便用户
主要用于面包屑提供给用户浏览一个网站的辅助手段。作为用户寻找路径的一种辅助手段,能方便他们定位方向和导航
2、减少点击或操作,返回到更高级别的网页
而不是使用浏览器的“后退”按钮或网站的主导航返回到一个更高层次的页面,减少用户的点击次数
3、通常不占用屏幕空间
因为他们通常是水平方向和白风格,面包屑不需占用页面上很大的空间。这样做的好处是,他们几乎没有内容过载方面的负面影响。
4.降低跳出率
面包屑导航可以是一个伟大的方式来吸引首次细读后查看登陆页面网站的访问者。例如,假设到达用户通过谷歌搜索页面上,看到一个面包屑的线索可能诱使用户点击到更高级别的页面,以查看相关的利益主题。这反过来,降低了整体的网站跳出率。
