面包屑和面包屑路径应用到网站的最佳做法(2)
面包屑导航实施的误区
使用面包屑导航是一个相当简单的事情,让我们一起来看看一些常见的错误以避免。
1、当你不需要使用面包屑
实施面包屑的一个常见的错误是:使用它们的时候没有意义。

在上面的例子,SLICETHEPIE 网站让用户有太多的导航选项。 (1)(2)面包屑导航(3)辅助导航主导航,非常接近。在此应用程序的痕迹线索,因为坐在下方的较低级别的页面的二级导航,没有使用户更加方便。此外,在面包屑导航(“音乐”)第二级链接上点击带您回到第一个选项卡(“听”),错误地认为,第一个选项卡上一个更高的水平比其他两个是(“搜索“和”成名的艺术家 “)。
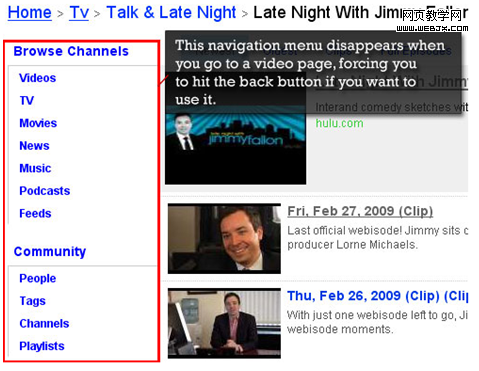
2、作为主要的导航使用面包屑
如前所述,使用面包屑导航是作为一个可选的协助方式。

范例
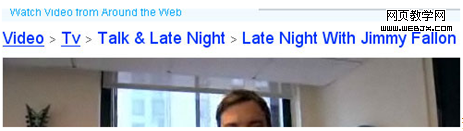
在上面的例子,MEFEEDIA不提供一个观看影片的主导航菜单。虽然有文本页脚部分中的链接导航,但没有导航菜单在页面的内容部分,使得它难以浏览到网站的其他部分。

范例
如果直接到达一个视频网页上 – 也就是说,通过谷歌搜索结果,例如 – 唯一的导航选项,你可能有痕迹线索。或者如果你已经在浏览一个网站的网页,并达到一个页面不显示主导航菜单,你会点击你的浏览器“返回”按钮,进入主菜单。
3、当页面有多个类别的使用面包屑
面包屑导航有线性结构,因此,如果您的网页不能被整齐的类别划分,将很难使用它们。决定是否使用面包屑,在很大程度上取决于你如何设计你的网站层级。当较低级别的页面(或可放)在多个父目录,面包屑路径无效的、不准确,会给用户造成混淆。
面包屑导航设计注意事项
当设计一个面包屑导航时,记住几件事情。让我们看看一些可能出现的问题:
1、什么应该使用单独的链接项目?
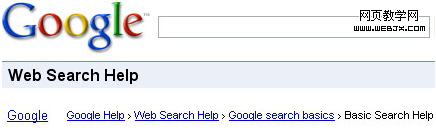
普遍接受的和最知名的分离痕迹径路劲超链接的象征符号(》)“大于”。通常情况下,》符号是用来表示层级结构,在父目录的格式》子目类。

范例
使用其他符号,箭头指向正确的,正确的角度引号(“)和斜线(/)。

范例
不同符号的选择取决于该网站的美学设计和使用的痕迹。例如,面包屑过于醒目,干扰到了主导航,反而减弱了主导航