面包屑和面包屑路径应用到网站的最佳做法(5)
http://www.itjxue.com 2015-08-07 20:59 来源:未知 点击次数:
5、分导航与面包屑
这里有一些例子的链接,点击时或划过的面包屑路径,打开一个子导航面板中列出的附加属性或地点。

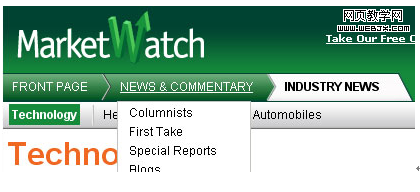
划过分导航菜单时,会出现一个面包屑链接悬停。

Profoto有独特的面包屑导航:面包屑链接,打开它下面的区域,为用户提供了额外的属性来选择。

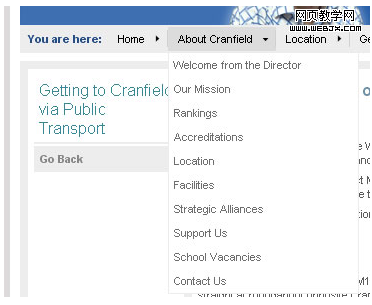
Cranfield University已经出了类似的路径方案,具有双重功能:作为一个为用户的位置指标,作为一个强大的和互动的辅助导航。

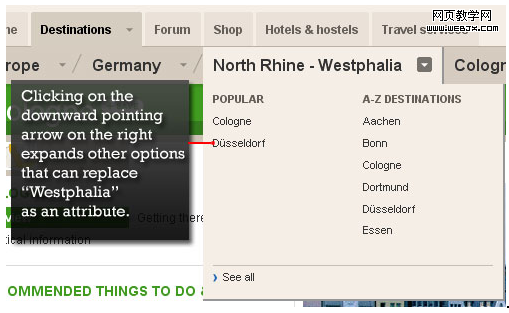
Lonely Planet也有一个弹出的面包屑导航,您可以在其中更改属性。

面包屑链接点击该项目的页面,同时点击向下箭头,打开额外的选项。

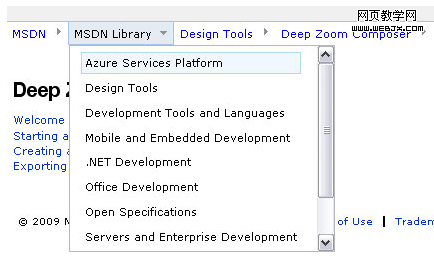
MSDN的面包屑导航。 打开一个可滚动的子导航,列表的用户将鼠标悬停在链接。
6、互动式面包屑
Delicious.com让您删除项目中的关键字标签的痕迹线索,以帮助您快速找到书签。

范例
7、实验例子

Booreiland使用它的主菜单面包屑式导航,让游客迅速了解他们目前正在观看。