web交互设计方法:页面表达原则(6)
http://www.itjxue.com 2015-08-07 21:33 来源:未知 点击次数:
6. 操作前,结果可预知。
未进行一个操作之前,应该让用户大致能猜测到操作后会是什么样的结果。或者说,操作的设计应该和用户的期望相同。那些只写成“返回”“上一步”“下一步”的链接,如果可能,最好还是写清楚些为好。比如写成:“下一步 进入购物车”、“返回首页”…
实例一.
如果将右上角的链接直接写做:更多品牌专区,用户则不需要纵观整块内容,直接就能看懂这个链接指向哪个页面。更快、更容易的看懂这个链接,会使得更多用户去点击,类似下面这样:
实例二.

两个按钮都叫“复活Ta”,但其实操作后的效果并不一样,前面一个按钮是打开另外一个页面,而后面一个按钮是真的实现“复活”操作。用相同的按钮表示不同的操作,使得用户更不容易猜到操作的后果。
还有些时候,让结果变的不可预知是设计者故意的:
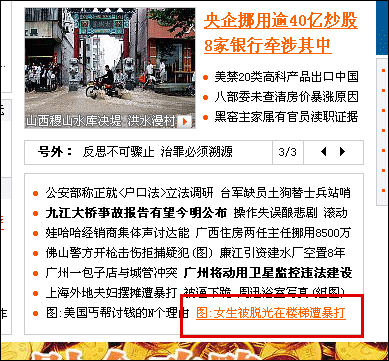
点击标题,不是进入这篇文章,而是进入“图领风骚”栏目,如下图:
这篇文章属于这个“图领风骚”栏目,并且在第一屏看不到这篇文章。
(责任编辑:IT教学网)
上一篇:网站该在什么时候放置广告