网站模型设计中的内涵和重点(11)
http://www.itjxue.com 2015-08-02 14:05 来源:未知 点击次数:
代码也可以很美

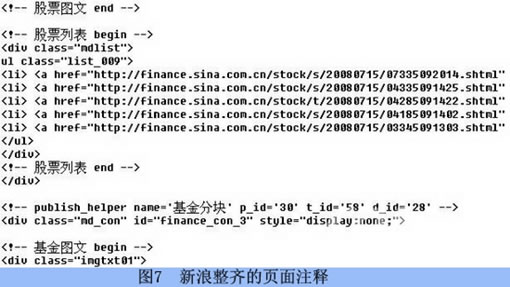
2.注释:再科学、再规范的代码,也不见得能一眼就被其他人读懂,所以这个时候需要代码注释。CSS的注释很简单,在HTML里的DIV注释因为其层级嵌套关系的问题,需要使用<!—头部begin-->和<!—头部end-->的方式进行包含处理,这样能使代码更加模块化。如图7所示,新浪的页面注释就很整齐。

3.空格:关于CSS代码中的空格问题一直被激烈地讨论着,我的主张是,在页面发布之前,因为代码的规整而产生的空格是没有问题的,这样更便于编辑与调试,而在网站定稿上线后,可以将CSS类里的空格换行都删除,每个定义类都并成一行代码,这样既能压缩文件空间,也能使所有类的名称整齐划一,便于查找。
4.其他:有些编辑器产生的CSS代码会出现大写字符,建议统一修改成小写,而对color:#666666之类的颜色代码,可以缩写为color:#666。这对维护没增加什么困难,而且确实减小了文件体积。
名词解释
CSS是英语Cascading Style Sheets(层叠样式表单)的缩写,它是一种用来表现 HTML 或 XML 等文件式样的计算机语言。
DIV元素是用来为HTML文档内大块(block-level)的内容提供结构和背景的元素。DIV的起始标签和结束标签之间的所有内容都是用来构成这个块的,其中所包含元素的特性由DIV标签的属性来控制,或者通过使用样式表格式化这个块来进行控制。
DIV+CSS是网站标准(或称“Web标准”)中常用的术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用DIV+CSS的方式实现各种定位。
链接
CSS标准化在页面应用的补充
- 摒弃table布局不是说禁止使用table,table标签仍可以用在容纳表格型数据的场合,而不用于页面布局的目的。
- 页面中的标签都是带有结构含义的,尽量少因为布局的目的引入额外的div标签。
- 页面中的结构与表现完全分离,结构位于html文件中,表现位于css文件中。
- 尽量使用通用的CSS语法,少用特定于某种浏览器的CSS语法。必需要用的,则将这类语法隔离在单独的css文件中,以便日后浏览器升级后删除。
(责任编辑:IT教学网)
上一篇:网站策划盈利四大原则
下一篇:奥巴马时代的白宫网站改版解析