网站模型设计中的内涵和重点(13)
不要给用户思考的机会
《Don’t make me think》是用户体验及可用性测试方面一本很有名的著作,好的用户体验就应该把用户当做不会思考的傻子,只会沿着你计划好的路径一步步往下走。用户犹豫得越久,越能说明这个网站的设计体验化还不够。
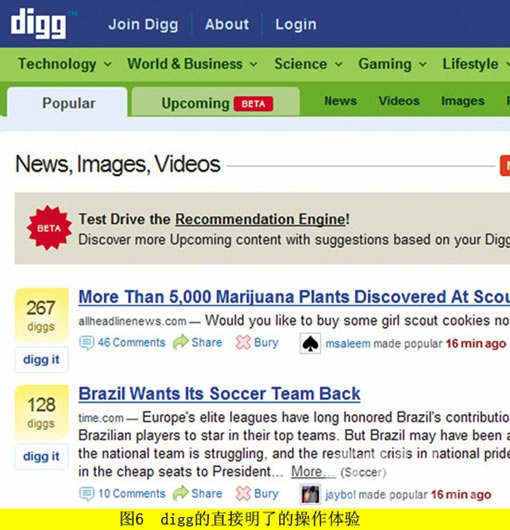
图6所示的digg网站就具有直接明了的操作体验。Digg.com给web2.0带来了新的亮点,每篇文章前有一个digg按钮,用户觉得这篇文章好,就可以顺手“digg”一下,完全不用考虑如何操作。

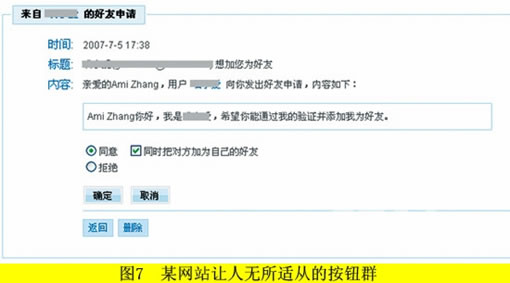
与之相反地,图7是某网站让人无所适从的按钮群,在同一个页面上,出现了4个操作按钮,仔细一看,它们之间还是从属关系,更是让人一头雾水。

用户体验 细节决定成败
一般用户很难记住网站流程中好的部分,他们会认为做得好的地方都是应该的;相反,他们特别容易记住一些影响了全局的细节,一个让人吃惊的微小细节,都可能影响用户对整个网站的评判。以下是几个用户体验细节的例子。
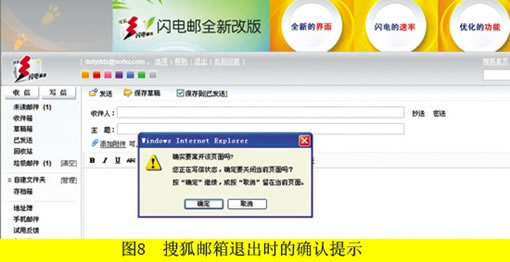
如图8是搜狐邮箱退出时的确认提示,用户在编辑邮件的同时,如果点击了任何离开编辑状态的操作,就会看到弹出提示,询问是否确定放弃正在编辑中的邮件,如果用户在编辑重要邮件的时候进行了误操作,那么这样的细节就能够帮助他们避免损失,这样会使用户对该邮件系统更为信任。

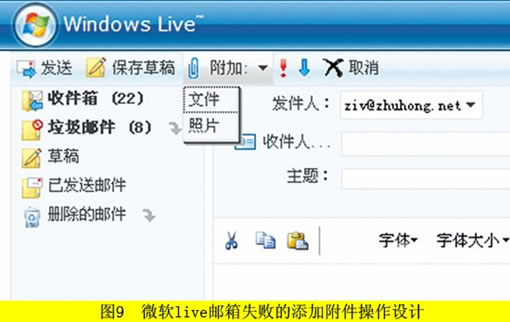
与之形成鲜明对比的是微软的live邮箱,图9是微软live邮箱的添加附件操作,被认为是公认的失败设计。尤其是在编辑邮件状态下,点击曲别针按钮,按理说应该可以浏览机器磁盘,并上传图片或压缩包等有限格式的文件。而在live邮箱里,曲别针按钮右侧有个可下拉的三角形,上传附件须先选择是图片还是文件。我不知道这样设计的意图何在,难道图片就不算是文件的一种吗?

图10是淘宝优秀的下拉选择菜单设计,去淘宝搜索任何一件物品,就可以看到图上这个很长却又很整齐的物品分组下拉菜单,特殊分组还有背景颜色块以示区分。合理的分组搜索能缩小搜索的包围圈,提高用户的寻找效率。

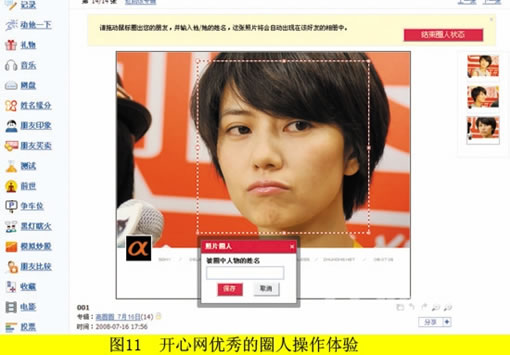
图11是开心网圈人操作的优秀体验,圈人这个创意应该是来自于照片网站Flickr,开心网在细节上对其发扬光大,使得“圈人”的体验度更强,使用起来更加得心应手。

其实用户体验无一定之规,没有确切的章法来规定说这么做就是好的、那么做就是不好的。只要用户操作起来没有障碍,能一气呵成,操作之后没有怨言,那就是设计得不差的用户体验。在进行了科学的可用性测试,掌握一般用户和核心用户的体验报告之后,设计师就需要以用户体验报告来对设计进行分析调整、完善网站,实现可用性测试对网站设计的折回补充作用,用以实现更具有用户亲和力和操作便利性的操作界面。
在网站设计系列中,笔者通过五个部分,对脱离最基础的美术设计的网站整体设计进行了探讨。设计其实是无标准、也无满分的,它存在于网站假设的各个环节之中,因篇幅所限,只能谈到一些常见的、容易表达和揣摩的内容。也许笔者的某些观点与其他设计师存在分歧,但有一点笔者始终坚信:最简单的设计,才是最好的设计;最简单的操作流程,才是最好的流程。
截至本期,网站设计系列连载全部结束。如果您希望就本文或IT设计的其他方面与我们进行探讨,或者通过投稿等方式参与我们的IT设计栏目,可以通过栏目上方的编辑邮箱与我们取得联系。