网站模型设计中的内涵和重点(8)
均衡的分割版式:
在网页设计中,页面因为内容元素的需要被分割成很多区块,区块之间的均衡就是版式设计上需要着重考虑的问题。均衡并非简单理性的等量不等形的计算,一幅好的、均衡的网页版面设计,是布局、重心、对比等多种形式原理创造性全面应用的结果,是对设计师的艺术修养、艺术感受力的一种检验。在面积对比强烈(不等形)而又均衡(等量)的设计中,我们可以看到对比法则的成功参与;而在一些对比不十分强烈、典雅的不对称设计中,我们则可感受到设计者儒雅的学者风范。
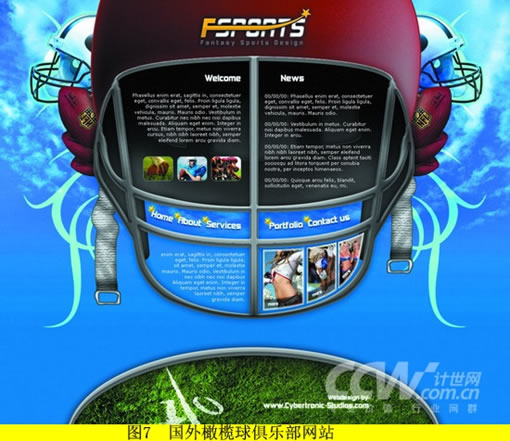
需要注意的是,传统网页设计的版式控制都是在不超越大众显示器分辨率宽度的前提下,依照内容多少纵向延展设计。而如今流行的产品型网站,更倾向于在一屏内表达最主要的东西,尤其是首页,尽量不出现滚动条。这里我们可以参考两个例子:图6,中国同学录5460主页面分割,虽缺乏均衡,但还算易用;图7,国外橄榄球俱乐部网站,少见的中央分割设计。


强调UI统筹:
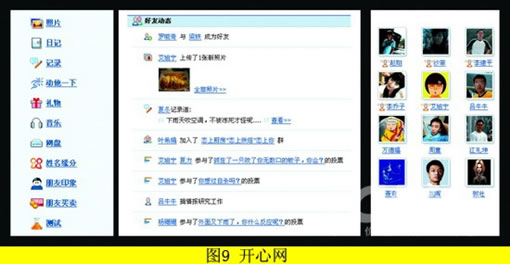
除开宏观的色彩版面设计,页面设计里还有一个很重要的环节UI元素的设计。在设计人员的理解层面上,所有界面上可视范围内的东西,都可以并入UI里,但是单说UI设计,则更侧重于Tab标签、小图标、按钮、控件等。这些细节的优化,通过使用元素来影响整站风格,制造整体性及连续性,能统一整个站点的形象,并且在精致中表达网站的整体格调。具体的UI元素设计是见仁见智的,这里推荐一些优秀的作品给大家参考学习。图8,银华基金网站的icon(小图标)细节;图9,开心网的icon设计细节。


适当美化 去除冗余
在必要的元素都设计完成之后,回顾整个页面,根据整站的风格需要,也许你会觉得设计得过于复杂了,或者是设计得不够完美,不能突出想要的风格。这个时候就需要适当调整对页面的美化控制。
简洁的往往是美的,而美的东西不一定简洁。尤其在网页设计上,对于内容很多的门户网站,任何多余的修饰都会加重浏览者眼睛的负担,所以可以看到门户的设计往往特别简单;而某些专业型网站,就首页来说确实没有什么东西可以展示,那么则需要刻意增加一些点缀而不显得特别空洞。当然,这也不是定理,针对行业不同或者突发性事件,适当地对设计进行调整也能够起到很好的效果。这里我们就举两个门户网站的例子: 图10是奥运版的搜狐首页,门户也设计得美观大方;图11是网易的经典首页,简洁大方堪为业内典范。

