Web页面设计:利用光线和阴影的网页设计技法
http://www.itjxue.com 2015-08-02 16:44 来源:未知 点击次数:
凡是你目光所及——光线和阴影无处不在。你看到的任何东西都反射回光线,也都或多或少产生阴影。光线和阴影帮助我们去感知我们的所见,并且帮助我们理解材质纹理、尺寸大小以及位置空间。
所以,当我们试图让Web页面设计更加自然生动、栩栩如生的时候,对于光线和阴影的透彻理解就显得相当重要了。以下5种利用光线和阴影的技法让你的页面得以重塑,使它们在屏幕上变得引人注目。
光线和阴影的快速解析
在下面这个简单的图例中,我们可以看到,光源从画面左上方投射过来,高光在光线最强的那一面上,而阴影则落在离光源最远的那一面。在这张图片中,通过光和影的表现,我们得以了解物体的外观和纹理质感。
但是你有疑问了,这些和Web设计有什么关系?
如果你正尝试投身入丰富、真实的界面和网站设计,那么光线和阴影无疑是你的良师益友。同样的,许多传统艺术家运用此法让笔下所画之物跃然纸上,你也可以利用光影让你的设计空间感十足并博得人们的视觉兴趣点。让我们开始吧。
1、使用光源
也许运用光线的最重要的一点就是要了解光是从哪里来的。光源的方向几乎决定了高光和阴影投射的位置(虽然在Web设计中你可以适当的调整一下规则)。如果你使用的是Photoshop,使用“全局光”可将所有的光照效果遵循同一个光源方向。
在设计中(哪怕只是线性或径向渐变)控制光源有助于为你的设计增添一种环境效果。当然也可以为设计添加一个视觉焦点。
案例
Campaign Monitor 运用一个放射性的光线以表现一种太阳在页面后升起的效果。
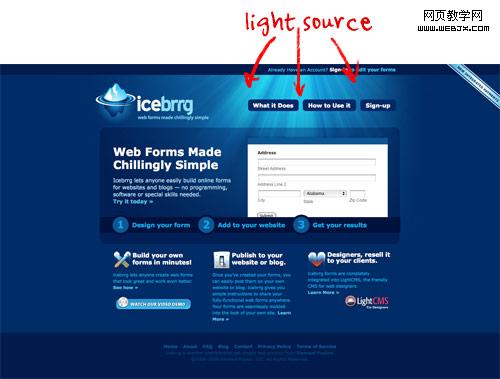
Icebrrg 运用光线让网站有种处于水面之下的感觉。

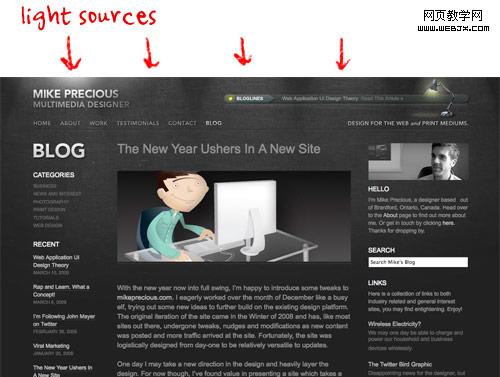
Mike Precious 使用了多处光源以增加视觉兴趣点,并且风格上合(右上角的)工作灯联系起来。

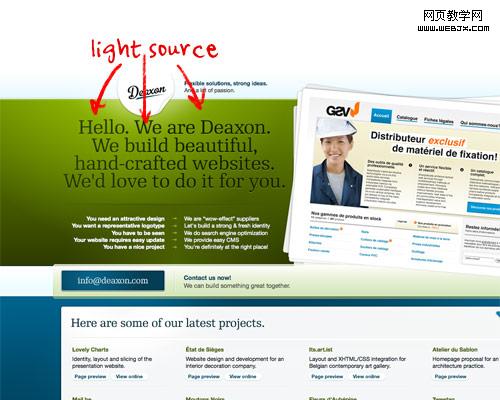
Deaxon在其logo背后运用一个细微的光源,起到了突出logo视觉效果的作用。

(责任编辑:IT教学网)
上一篇:QQ旋风不可不知的实用下载技巧

