Web页面设计:利用光线和阴影的网页设计技法(2)
http://www.itjxue.com 2015-08-02 16:44 来源:未知 点击次数:
2、渐变
在真实世界种,几乎没有什么是单一色调的。光影无处不在。巧妙的渐变运用是让设计具有深度并让设计在屏幕之上变得真实生动的绝好方法。
渐变的关键点是不要太过生硬。如果你使用Photoshop,可在图层样式中添加渐变。你可以随意的设置渐变的起始点;如果你改变了元素的大小,那么渐变也将重新调整。

案例
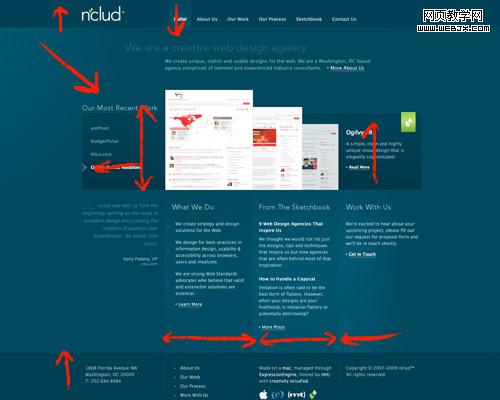
nclud’s website 是渐变运用的经典教案,它告诉我们即使细微的渐变也可以在分割和组织内容版面上取得非常好效果的。

CSS Ninjas 给人的第一眼印象是单调的颜色,但细看之下每种颜色都有着细微的渐变,使其变得具有质感。

(责任编辑:IT教学网)
上一篇:QQ旋风不可不知的实用下载技巧