Web页面设计:利用光线和阴影的网页设计技法(5)
http://www.itjxue.com 2015-08-02 16:44 来源:未知 点击次数:
5、阴影进阶
你可以用很多方式超越基础的阴影效果,从而赋予一个物体以三维空间感。拉长投影是一种在页面上改变物体空间位置关系的很好的途径。
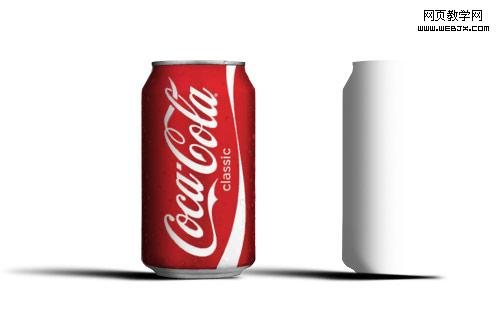
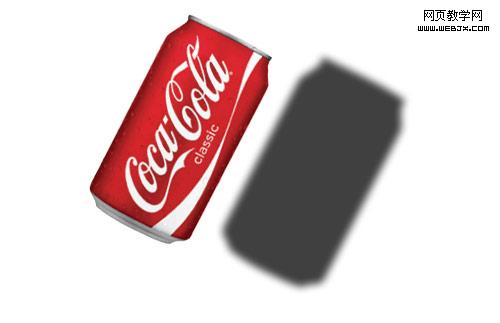
在下面这个例子中,同样一听可乐罐依靠阴影呈现出完全不同的空间位置感觉。



案例
Emotions by Mike 很聪明的用阴影(以及光线)将一个原本是平面的背景变成地面。

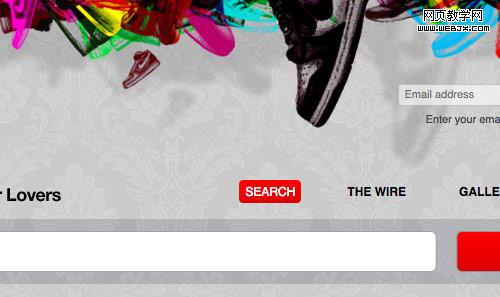
Superkix 运用阴影让运动鞋像是“浮”在网站之上。当你改变页面大小的时候,阴影也跟着改变,好像光线在移动一样。

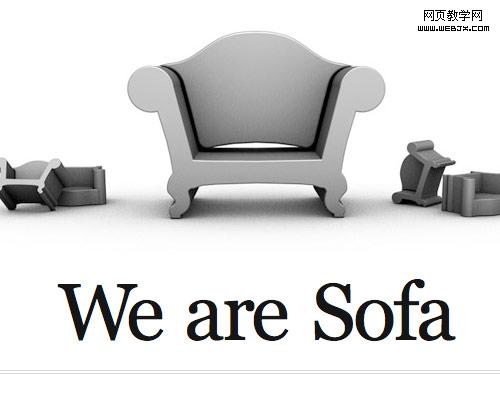
Sofa 在光线和阴影的优秀运用下,白色背景上产生了地面的空间感觉。

(责任编辑:IT教学网)
上一篇:QQ旋风不可不知的实用下载技巧