Web页面设计:利用光线和阴影的网页设计技法(3)
http://www.itjxue.com 2015-08-02 16:44 来源:未知 点击次数:
3、高光
高光可以平衡阴影,并且需要在靠近光源的物体边缘上使用。巧妙的设计之下,高光往往被忽略掉,因为你甚至没有注意到它。虽然不是每一处设计都适用,但是一个细小的高光往往可以让界面在光亮度上显得不同。高光越“明晰”,界面呈现上就越显光亮。
要细致的体会高光,我们需要放大拉近观察它。添加高光的一个妙计就是在200%或者更大的放大比例下工作,因为原始尺寸之下你很难清楚地观察你所做的一切。
案例
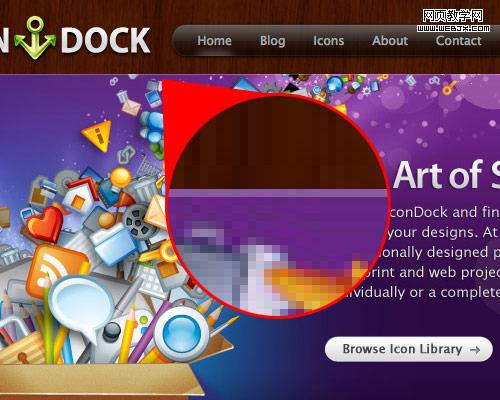
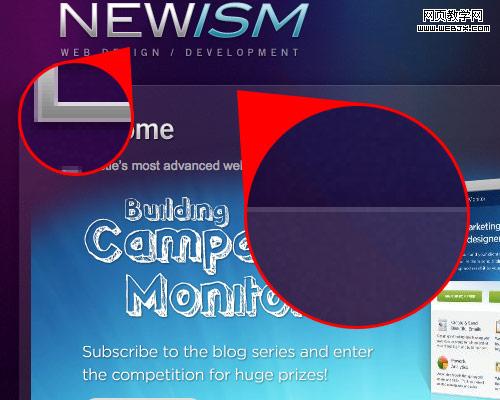
Icon Dock 以及 Newism 两者都运用一个半透明白色线条以给页面元素的顶端边缘添加一个高光。几乎难以察觉的效果却让设计十分出彩。


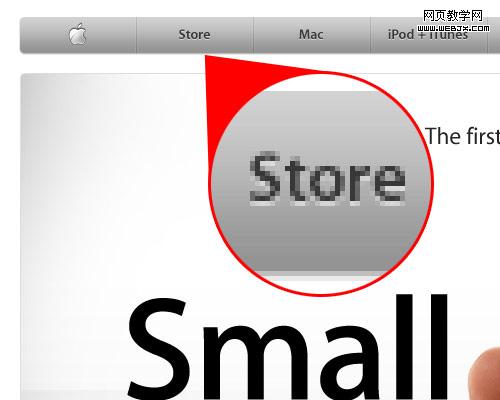
你也许已经去过Apple的网站。但是,你也许没有注意到它导航栏中元素底部的漂亮的高光效果,这让导航文字变得凹凸有致。

(责任编辑:IT教学网)
上一篇:QQ旋风不可不知的实用下载技巧