引导设计:平衡好用户需求与产品目标(3)
http://www.itjxue.com 2015-08-07 20:55 来源:未知 点击次数:
3.使用中适时出现的使用引导——引导更是无处不在的过程
初次的使用说明由于一般采用的是独占式窗口的方式,只会放核心功能的引导说明,以免过多的提示对用户造成比较大的干扰,但很多其他功能也需要引导。因此除了在初次的使用说明之外,在用户学习使用产品的整个过程中,都应该贯穿着引导。
遮罩式操作介绍
在第一次进入到相应的场景时,出现界面操作介绍。如下面腾讯微博的APP,在第一次进入到身边的人的模块的时候,以半透明遮罩的方式显示操作介绍。

EF单词APP在第一次进入这个界面的时候以灰色透明遮罩的方式在界面上圈出操作方式说明,很用心很温馨。

内嵌式操作引导
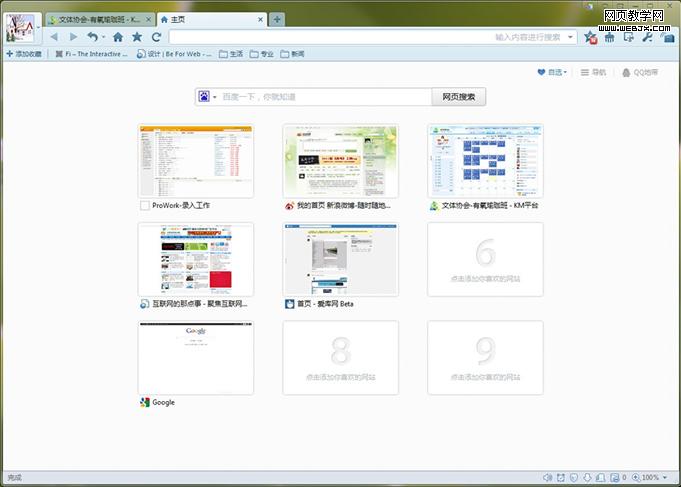
内嵌式引导是将帮助引导直接嵌入到界面里,在需要引导的时候起到引导帮助的作用,如下面的QQ浏览器的九宫格没有添加网页的空白位置上引导操作“点击添加你喜欢的网站”,引导用户可以通过点击添加。

QQ iphone版在没有动态的时候给予内嵌式引导,在有动态的时候不再出现。
