用户体验设计:电子商务网站的收银系统设计(2)
2. 对表单输入域添加说明
(Add Descriptions To Form Field Labels)
要点:如果没有说明,许多表单输入域的标签含义很模糊。
大部分的受访者都对理解某些表单输入域的文案有困难。甚至有一位受访者因为不理解文案的意思,不知道该填写什么来完成表单,而放弃了这次购买。因此,对每一个输入域,给出明确的操作提示很重要。
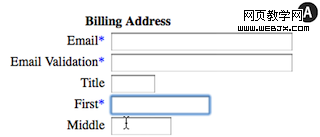
下图(A)是让人迷茫的HobbyTron网站的表单,受访者不得不猜测“first”这项到底是什么意思:

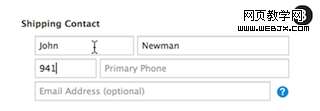
下图(B)是Apple网页上的表单,大部分的受访者在“Area code”这项中填写邮编(这里应该填写的是手机号码的区号,+86 021之类的):

在输入域的边上加上简短的说明和示例能很好地解决该问题。由于并不是所有的用户都需要额外的帮助,你可以使用一个“这是什么?”的链接将操作说明隐藏起来,或者采用字体变小、颜色变淡等方式降低视觉上的干扰。
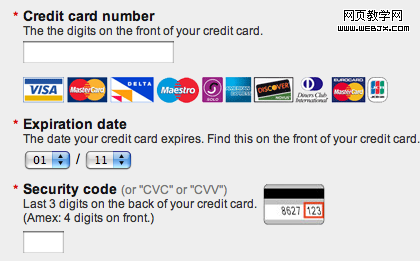
下面这个例子显示,文案下方的说明在帮助用户理解表单内容方面效果显著。

即使是表达很明确的输入域,比如邮箱地址,也会有人问你为什么要填写这些信息,你打算拿来干什么用。说明文字也能对这些内容进行解释。
最后一点,所有需要用户拿着一张纸,或者一张银行卡参照着填写的内容,给一个图片示例可以帮助用户更好地理解(比如,在一张信用卡的图片上圈出来哪里能找到有效年月)。
3. 避免使用情境化的词语,比如“继续”
(Avoid Contextual Words Like “Continue”)
要点:情境化的词语,比如“继续”的含义就非常的模糊,会让用户感到迷惑。
试着从用户的角度想一下,购物车里出现一个按钮叫做“继续”,可能有两种意思:继续购物,回到网站挑选另一个商品;继续付款,选好了全部想买的商品准备付款。
还有一个例子是“返回” 。返回上一页?返回到搜索结果?还是其他哪个地方?这些情境化的词语的含义会随着页面内容而改变。
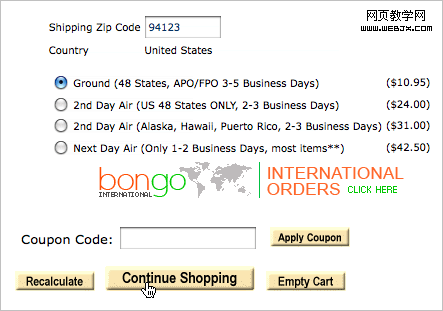
比如下面这个例子,HobbyTron网站上的一个收货确认页面。大部分的受访者点击了“继续”按钮以为是继续付款;但实际上点击后是返回网站继续挑选商品(跳出了付款流程)。受访者在这里并不想继续购物,而是想完成付款。

这个例子充分地说明了情境化的语句是怎么迷惑用户的。粗略估计,半数受访者由于这些情境化的词语至少走错了一步。.因此,最好使用那些含义明了的词组,比如“立即付款”,“添加商品”等。