用户体验设计:电子商务网站的收银系统设计(5)
8. 将账单地址默认为收货地址
(Use Shipping Address As Billing Address By Default)
要点:大部分用户选择直接送货到家,所以要求用户分别输入收货地址和账单地址并不合理。.
用户通常直接订货到家,因此,你应该默认使用同一个收货地址和账单地址。可以使用“复制地址”按钮,或使用单选框来实现默认选项,并提供用户分别设置地址的选项。
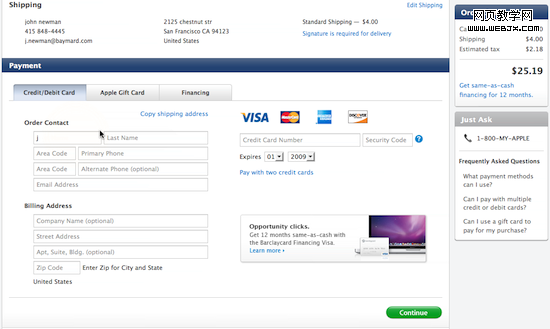
Apple网站上的“Copy shipping address”按钮:

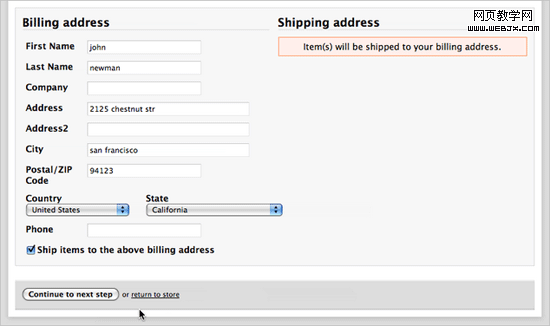
单选项的形式:

译者注:中国这个情况比较少,略过。
9. 使用明显的错误提示
(Use Clear Error Indications)
要点:用户常常忽略的错误信息,导致他们无法继续。
但是一半以上的受访者在测试中无法找到网站上的错误提示。当用户在填写表单时遇到问题,可能是他们放弃购物的最重要原因。当用户失败了超过一次,他们就很可能会离开网站(不管是网站的故障,还是用户自己的失误)。
下面是缺乏明显的错误提示的例子:
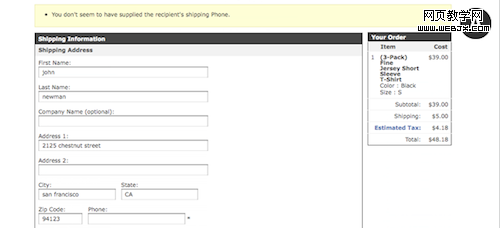
在American Apparel的网站上,顶部的黄色区域事实上显示的是一个错误提示,内容是手机号输入不合法:

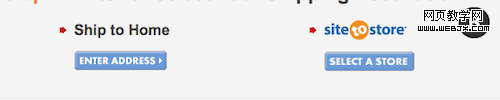
在沃尔玛的网站上,这两个红色的箭头(在“Ship to home” 和“Site-to-store”前面的)实际上是错误标记:

在PetSmart的网站上,红色的“State/Province” 看上去根本不想一个错误标记,更像是样式特别的文案,很不明显:

在Perfume.com的网站上,红色的输入项表示错误:

除非是放在靠近相关位置的地方,否则错误提示很容易被受访者忽视。很多网站现在的错误提示都是放在页面顶端,而不是错误发生的地方。如果错误提示不是在靠近错误的位置上,这些错误信息很难被理解。有些受访者发现页面上没有明显的报错,于是重新提交了一次,导致同一个页面不停的显示同一个错误。
如果用户没有注意到,或者不理解错误提示的内容,他们就不能解决错误并继续支付流程。在这种情况下用户放弃购物是必然的。所以你需要在错误提示的设计和文案上花费大量的时间和精力。
译者注:难以想象的,很多很多的时间和精力。
必要保证你网站的错误提示:
- 是符合情境的(比如说不是在页面顶部,而是在错误位置上)
- 是明确简洁的
- 是明显的、容易注意到的(提供强烈的反差,以及使用箭头等视觉要素)
10. 注册账户是可选项
(Registration Should Be Optional)
要点:用户对必须注册一个账户非常抵触。
用户不喜欢额外注册新账户。这在我们的测试过程中显而易见,因为每一个受访者都在强制他们注册时感到受挫,30%的受访者甚至最终放弃了这次购买。
导致这种受挫的原因有很多:
首先,用户已经有无数个用户名与密码要记住了,所以并不想为了买一两个商品创建一个全新的账户。

另外,40%的受访者不希望收到垃圾推销邮件,有些人在注册过程中明确拒绝了接收newsletter。对这些用户来说有一个强烈的“账户=Newsletter”的心理模型,用一位受访者自己的话来说,“一旦我注册了账户,就要永远与垃圾邮件作伴了”。
此外,有些用户不喜欢自己的个人信息被网站保存。还有,很多用户不明白为什么必须要先有一个账户,才能买东西,因为在线下购物从来不需要用户预先注册什么东西。
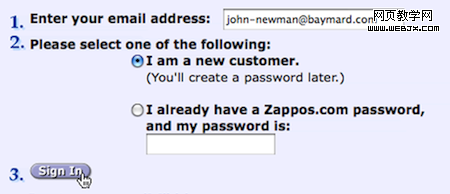
如果你想通过一种不强制的手段,又想得到更多的注册用户,可以考虑在他们完成购物后询问他们。“想要拥有注册账户吗?输入密码后立即开通”。你可以将邮箱作为用户名,并通过订单信息来补全账户信息。这样用户不需要被迫创建新账户,而是在购物完成后轻松愉快地完成。(记住一定要向用户解释拥有一个注册账户的好处)。
11. 不要索求非必要的信息
(Don’t Require Seemingly Unnecessary Information)
要点:当用户被要求填写不必要的个人信息时,他们会感觉自己的隐私被侵犯了。
你还在向用户索要电话号码吗,一个受访者就在测试中抱怨说,“看,为什么他们要我的电话号码呢?他们要来有什么用?他们更不不需要它!”每个受访者,或多或少地都对网站要求填写较多个人信息这件事有抱怨。
但用户已经有了一个邮箱地址,又在购物过程中向用户索要电话号码,是让受访者最反感的。用户的逻辑是,你既然有一种方式可以联系到我了,为什么还要另一种?

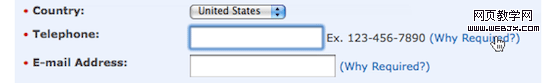
Apple的购物流程截图
如果的确需要这些信息,至少解释清楚为什么。你觉得理所应当的事情,用户并不这么看。他们已经受够了网络购物的各种糟糕体验,尤其是垃圾邮件和骚扰电话。
我们的受访者都比较宽容大度,一旦网站解释清楚为什么需要这些信息,都能表示理解。这里有个诀窍,不要把对原因的描述藏在链接背后,直接在页面上写出来。事实上,当我们告知受访者预留电话号码能使网站在送货遇到问题时及时联系到他们后,都很乐意留下电话号码。越是昂贵的订单越是如此,当购买了一台笔记本电脑后,用户很希望你能主动联系他们。
但这里有个大前提,你要求用户输入这些信息是为了帮助用户更好地完成购物过程。当网站中有些部分是可选的,用户通常不会在这类信息上花力气。因此,将必填和选填的部分明确划分也非常重要的。