如何创建有效的行动召唤按钮(2)
http://www.itjxue.com 2015-08-07 21:56 来源:未知 点击次数:
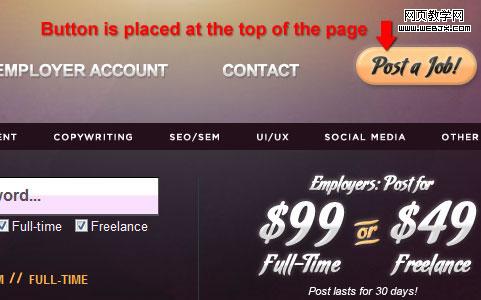
放到页面的头部
为了阐述这个概念,看一下位于 Your Web Job 页面最右上角的”Post a Job!”行动召唤按钮。通过将行动召唤按钮放到一个非常醒目的区域,这样好像用户会注意到它或者稍后记住它,在他们看过网站的内容之后。比如一个职位发布者想要在他们发布职位之前浏览一下网站,”Post a Job!”按钮将随时为他们准备好,无论哪个页面引导他们跳转,他们会更可能记得他们可以很容易的执行这个行动的地方,因为它的位置足够显眼。
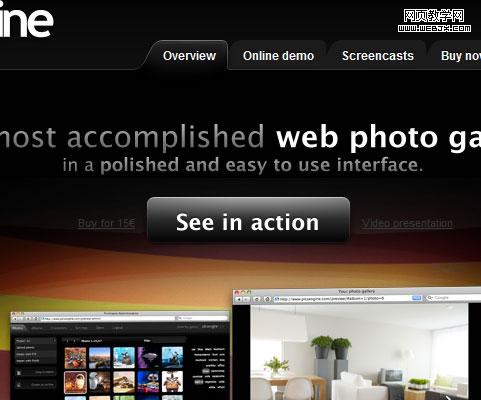
放在布局的中间
将一个行动召唤按钮定位到页面布局的中间——而不是两侧(或明显比较小或者不重要)的位置——可以是一个很有效的吸引注意和诱导一个行动的方法。在例子PicsEngine 中,尽管这个行动召唤按钮没有使用与其背景色和页面中周边元素高对比的色彩,它依然能够因为其居中的位置而很容易引起注意。
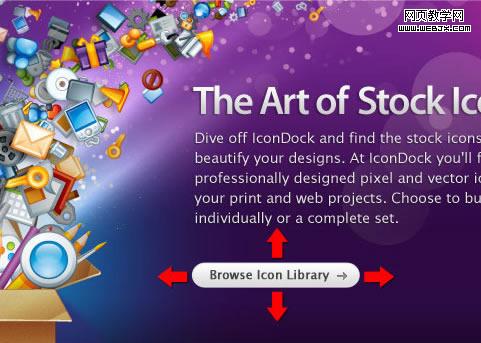
使用空白来从其他页面元素中区分行动召唤按钮
行动召唤按钮周围的空白(或者无效空间)的使用是一个让它在有很多元素的区域中突出的很有效的方法。
用于区分行动召唤按钮的空白
IconDock 展示如何有效的利用空白。即便使用一个很小而且简单设计的行动召唤按钮,它依然很突出,因为在它和邻近元素之间的空间。