如何创建有效的行动召唤按钮(3)
http://www.itjxue.com 2015-08-07 21:56 来源:未知 点击次数:
改变空白的数量以表明逻辑关系
行动召唤按钮与其周边的元素之间的空白越多,他们的联系越少。因此,如果你有其它元素能够有助于说服用户采取行动,减少那些元素之间的空白和间隔。
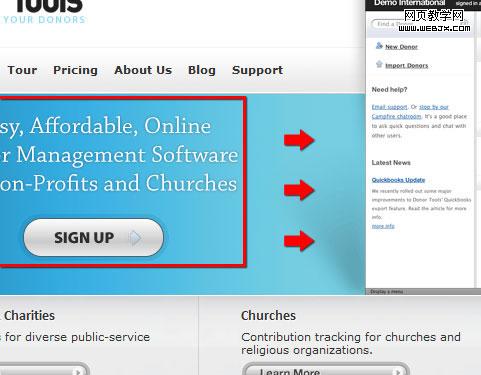
例如,Donor Tools 在他们的”Sign Up”行动召唤按钮上面有些文字,它们告诉用户注册的好处。在它的右边是一个浏览器截图只是用于美化的,而且对激励用户点击”Sign Up”行动召唤按钮不是必须的。通过减少文字和行动召唤按钮之间的空白,你将这两个元素可视的组织到了一起。浏览器截图和一个图片保证用户的实现不会从行动召唤按钮上面转移走。
使用高对比度的颜色
决定在行动召唤按钮上使用哪个颜色很重要。在你的行动召唤按钮上使用一个相对于周边元素和背景色对比度高的色彩,因为这是让用户注意到你的行动召唤按钮的关键。
与周边元素形成对比的颜色
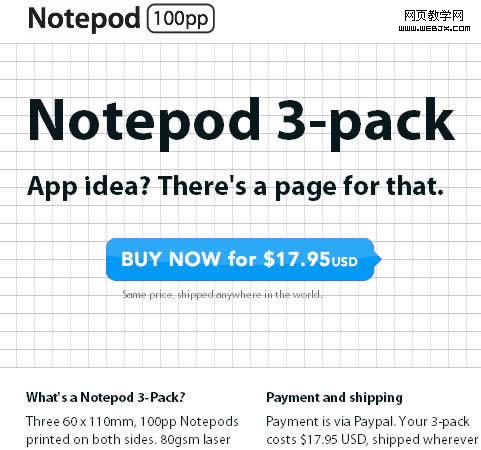
Notepod 例证在一个行动召唤按钮和它周边元素的色彩反差是如何能够有效的吸引用户的注意的。周围元素都是黑色的,而这个行动召唤按钮却是浅蓝色。
背景/前景色彩反差
Valley Creek Church 设置它的浅黄色”Learn More”召唤按钮到一个灰度图片上面。就算使用一个简单的行动召唤按钮设计在一个复杂元素的上面(此处是一个图片),它依然因为色彩选择而醒目。