如何创建有效的行动召唤按钮(7)
Wufoo提供了两个行动,用户可以看到一个水平排列的样式,主要期待行动是左边的那个。这些按钮很大而且很难错过,尽管看网站的全局设计的时候它们并不是很显眼。
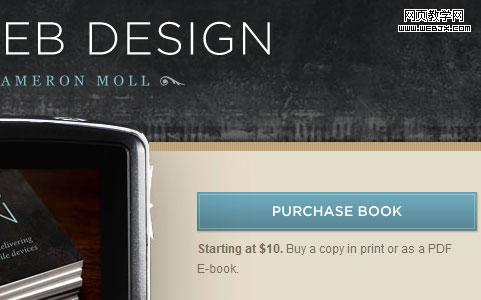
这个行动召唤按钮被放在一个醒目的位置;它有较大的型号和一个独特的颜色——尊重了周边的元素。为了“Purchas the book”上提供附加的上下文,这个行动召唤按钮下面防止了一些文字注释的价格和可用的格式(传统图书或者PDF)。
这些行动召唤按钮很整齐。主要行动在蓝色的次要行动的上面。用户被吸引到这个按钮是因为大小,而且对次要期望行动使用蓝色调可以减弱它对相对于主要期望的行动。注意空白的使用以创建三个相关元素的逻辑分组有助于实现销售:文字告诉用户Ncover是干什么的,注册行动召唤按钮,以及体验行动召唤按钮。相比之下,注意此组和右边的元素之间的空白变化。
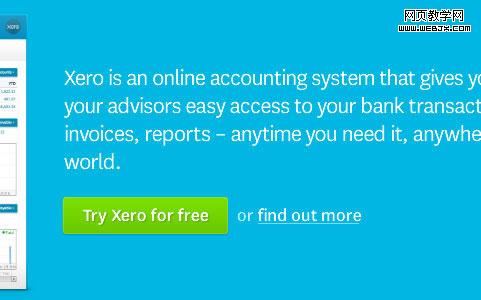
本组行动召唤按钮展示听过一个次要行动的用法。在主要期待行动的右边,有一个文字链接请求用户“了解更多(find out more)”,对于不想立马注册的用户来说,这个设计增加了用户会在注册之前“了解更多”的可能性。
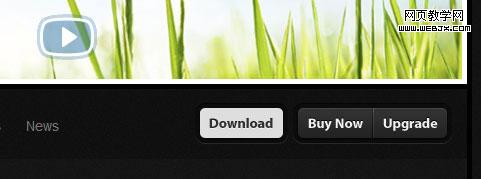
这是一组行动召唤按钮,为用户提供三个选择:Download、Buy Now或者Upgrade。这样的话,主要期待行动就是下载这个应用,紧跟着两个同样的行动“Buy Now”和“upgrade”。区别是在行动召唤按钮上使用不同哦你高的颜色,主要行动比两个次要行动的颜色更醒目。
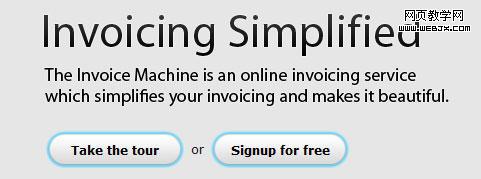
这里你可以看到两个使用蓝色边框高亮的行动召唤按钮,因为它们使用了同样的风格,我们可以假定它们有相同的重要性。或许该公司确定用户在看到他们提供的东西之前不太可能选择注册的行为,也或者他们确信产品之旅将更有效的帮他们将访问者转换为会员。
这套行动召唤按钮展示使用图标来指示向前的感觉(用指向右边的箭头表示)。他们使用了一个相对于黑蓝色背景的高对比的色彩以使行动召唤按钮从页面设计中突出出来。