如何创建有效的行动召唤按钮(6)
http://www.itjxue.com 2015-08-07 21:56 来源:未知 点击次数:
行动召唤按钮设计展示
现在我们已经讲了一些设计行动召唤按钮的最佳实践,让我们看一些网页上的行动召唤按钮的典型实现。我们将配合这些设计和上面的技术和最佳实践,并浏览他们如何帮助实现这些良好的设计。
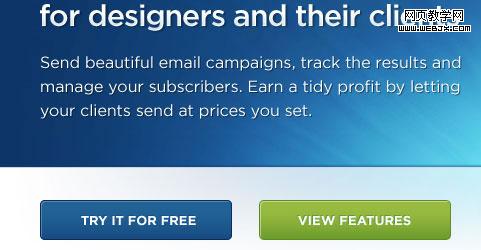
这套行动召唤按钮显示两个潜在的用户行为:”Try it for free”和”View features”。对于已经了解Campaign Monitor 和想要现在尝试的用户来说,他们可以执行首要期望的行动,而其它的想要在作出时间承诺之前浏览一下可以选择查看该网络应用的更多特性的次要行动。
这个行动召唤按钮告诉用户预期的事情(”开始在片刻间分享文件(start sharing files in minutes)”).
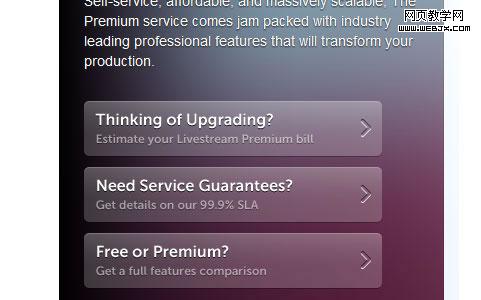
这组行动召唤按钮使用垂直排列分组以表示展示给用户的这些行动的期待的重要性顺序。主要期望的行动是获取一次评估,接着是了解服务的详情,最后是对比不同方案之间的差别。
这个行动召唤按钮被放在一个非常醒目的位置,在页面的最顶部,并用型号和色彩从周边相关元素中高亮了出来。
这个行动召唤按钮告诉用户预期的事情:通过获得报价,没有附加的东西。它预料到了”如果我要花费时间进行这个流程的话一份报价将花费我多少?”的问题。(该网站已经被改版——译者,神飞。)
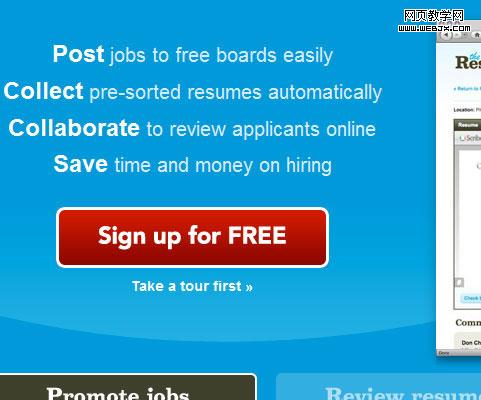
你可以在这个行动召唤按钮上看到很多最佳实践。首先,它使用了空白、大小和颜色来清晰的将自己和页面其它元素区分开来。然后,为了创造逻辑的分组以说服用户采取行动,它在按钮上面的推荐文字上使用较少的空白,然后将次要行动”Take a tour first”放到它的下面。